Späť na kategóriu
Flat design - CSS na podfarbenie produktov v katalógu, po prejdení myšou
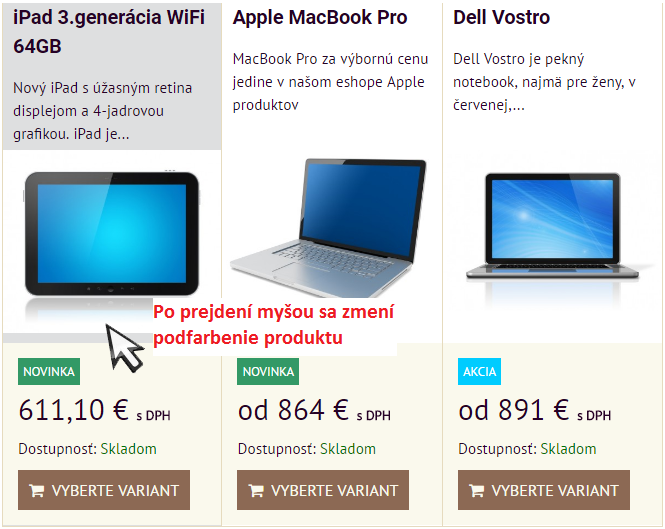
Katalóg produktov je možné nastaviť tak, aby sa produkt, po ktorom prejdete myšou farebne zvýraznil.
V sekcii DESIGN / CSS vložte tento kód podľa toho, ktorú šablónu využívate:
Kód pre základnú FLOX 2.0 šablónu:
.productListGridItem:hover,
.productListListItem:hover,
.productListBasicItem:hover,
.productListColumnItem:hover,
.productListTableItem:hover {
background-color: #f4f4f4;
}
Kód pre plochú FLOX 3 šablónu:
.productListFGrid.columns3:hover > .productListFGridItem:hover {
background-color: #DEDFE0;
}
Kliknite na:  alebo stlačte naraz CTRL+R. Zmenu si môžete pozrieť v náhľade designu.
alebo stlačte naraz CTRL+R. Zmenu si môžete pozrieť v náhľade designu.
Farbu podfarbenia môžete meniť. Stačí v kóde zmeniť v riadku background-color kód farby (napr. #F4FFED).
Odporúčame použiť svetlejšie odtiene.