Blok DYNAMICKÝ BANNER
Pridajte na svoje webové stránky efektné animácie, bannery. Je to úplne jednoduché, stačí pridať blok DYNAMICKÝ BANNER.
Ako na to?
1. V sekcii STRÁNKY vyberte podstránku, na ktorú chcete vložiť banner a kliknite na tlačítko NOVÝ BLOK 
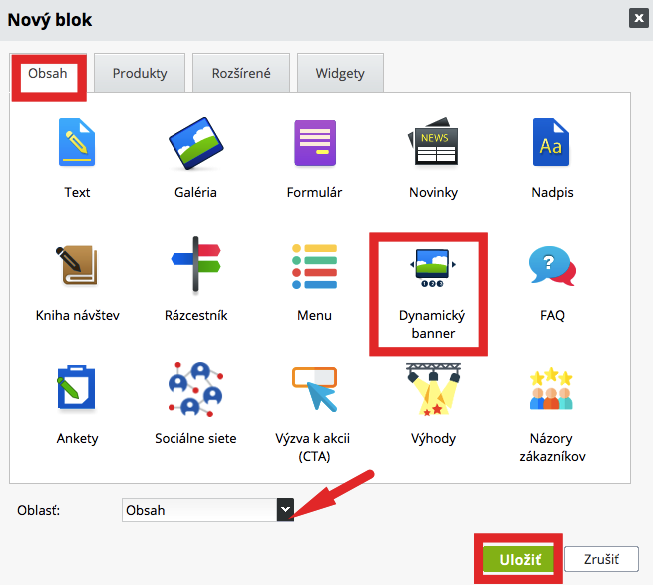
2. Otvorte záložku OBSAH a vyberte blok DYNAMICKÝ BANNER. 
Banner môžete umiestniť do rôznych oblastí - do hlavičky, hlavného obsahového stĺpca, bočných stĺpcov, do päty stránky. Umiestnenie zvolíte v riadku Oblasť.
3. Uložte.
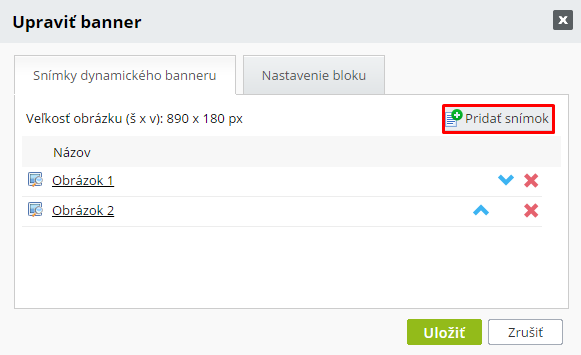
4. Nahrajte snímky bannera kliknutím na PRIDAŤ SNÍMOK.

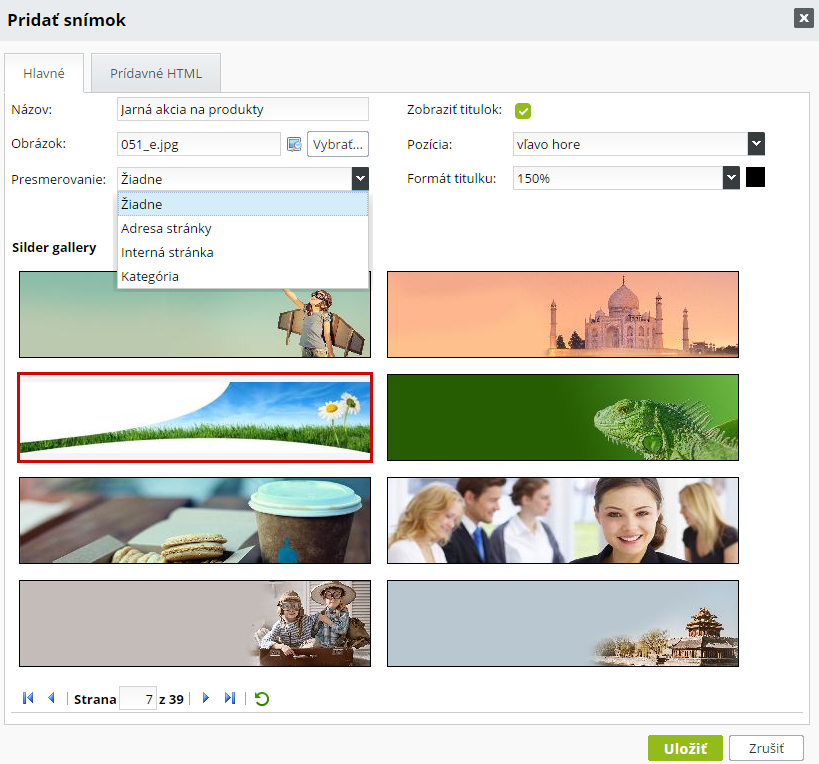
5. Vložte obrázok, názov a presmerovanie:
- Názov - zobrazí sa, keď používateľ myšou prejde po obrázku.
- Obrázok - obrázok vyberáte zo sekcie SÚBORY. Ak sa tu nenachádza, môžete ho priamo nahrať kliknutím na NAHRAŤ. Zároveň sme pre Vás pripravili galériu bannerov vhodných najmä do hlavičky. Stačí si vybrať z našej "Slider gallery".
- Obrázok (mobil) - obrázok ktorý sa zobrazí v slideri na mobile.
- Presmerovanie - konkrétnu snímku môžete presmerovať. (Kliknutím na ňu bude používateľ presmerovaný na požadovanú stránku.) Vybrať môžete:
- Žiadne = bez presmerovania
- Adresa stránky = presmerovanie na ľubovoľnú URL adresu
- Interná stránka = vyberiete jednu zo stránok, ktorú máte vytvorenú v sekcii STRÁNKY
- Kategória = vyberiete jednu z kategórií, ktoré máte vytvorené v sekcii PRODUKTY
- Zobraziť titulok - túto možnosť zaškrtnite ak chcete, aby sa názov nastavovaného obrázku zobrazoval ako text v príslušnom slide banneru.
- Pozícia - lokáciu textu môžete zmeniť výberom prednastavenej pozície v okne obrázku
- Formát - percentá vo výbere označujú veľkosť fontu zadaného textu
- Farba - kliknutím na farebný štvorček vedľa výberu formátu si vyberiete vhodnú farbu textu.

Ak zaškrtnete možnosť Zobraziť titulok, tak sa vám bude názov nastavovaného obrázku zobrazoval ako text v príslušnom slide banneru.

- Záložka PRÍDAVNÉ HTML - je určená pokročilým používateľom. Pomocou HTML môžete do bannera vložiť text, tlačítka a iné prvky.

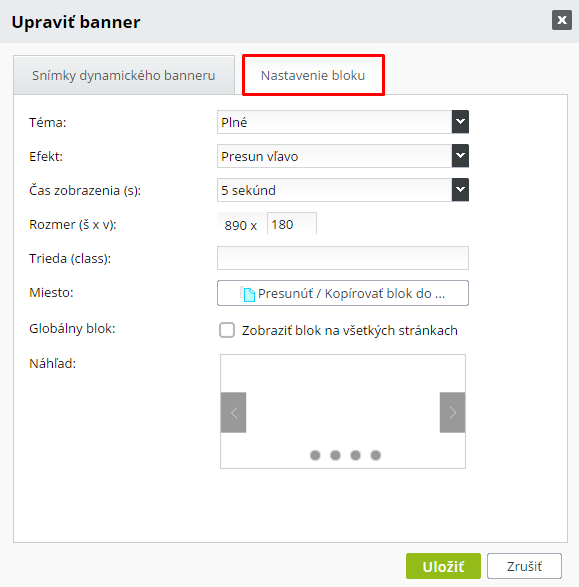
6. V záložke NASTAVENIE BLOKU nastavíte vzhľad bannera:
- Téma = vzhľad ručného prechádzania medzi obrázkami. Môžete pridať bodky, šípky, čísla. Zmeny uvidíte v NÁHĽADE.
- Efekt = efekt automatického prechodu na ďalší obrázok. Môžete si vybrať z ôsmich spôsobov prechodu obrázkov (prelínanie, prechod vpravo, vľavo, dole, hore, popod, prípnúť do a von).
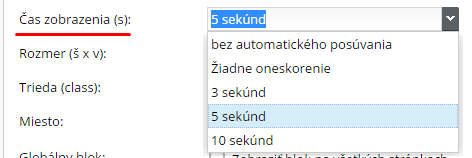
- Čas zobrazenia = za koľko sekúnd sa zobrazí ďalší obrázok v poradí. Môžete vybrať hodnotu z výberového menu alebo vložiť vlastný čas v sekundách):

- Trieda (class) = tento riadok je určený pre pokročilých používateľov na vlastnú úpravu bannera.
- Banner môžete premiestniť / prekopírovať na inú stránku alebo nastaviť ako Globálny blok, ktorý sa zobrazí na všetkých podstránkach.

Upozornenie:
Ak používate vodoznak, tento sa zobrazuje aj v obrázkoch bannera. Pokiaľ chcete, aby sa banner zobrazoval bez vodoznaku, v sekcii SÚBORY vytvorte adresár s názvom "slider" a sem nahrajte obrázky bannera. Cesta k bannerovým obrázkom teda bude /files/slider/nazov-obrazka.jpg.
Ako nastaviť iný obrázok pre banner na mobile
Blok dynamický banner umožňuje nastaviť pre každú snímku dva obrázky: Obrázok a Obrázok (mobil). Na veľkom monitore sa zobrazí Obrázok. Na mobilnom telefóne na výšku sa zobrazí obrázok, ktorý je nastavený v poli Obrázok (mobil).
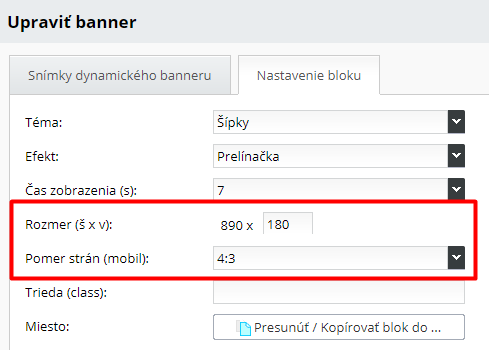
Nastavenie rozmerov
Rozmer pre snímky v bloku Dynamický banner sa nastavuje na záložke Nastavenia bloku:
Na veľkých obrazovkách sa zobrazuje obrázok podľa nastavenia v poli Rozmer (š x v) proporčne zmenšený na veľkosť dostupného priestoru. Pri malých obrazovkách sa zobrazí obrázok podľa pomeru strán, ktorý je nastavený v políčku Pomer strán (mobil). Ak je obrázok väčší, vycentruje sa na nastavený pomer strán.
Upozornenie:
Aby fungovalo zobrazenie banneru pre mobil, musí mať aspoň jedna zo snímok v bloku dynamický banner nastavený obrázok v políčku Obrázok (mobil).