Úprava šablón pre automatické e-mailové správy
Nadizajnovanie a prípravu vlastnej šablóny pre notifikačný email, ktorý sa zasiela vašim zákazníkom, zvládnete v administrácii e-shopu sami, aj bez programátora.
Vytvorenie dizajnovej šablóny pre notifikačnú správu nemá síce priamy vplyv na rozhodnutie zrealizovať nákup vo vašom e-shope, no takáto správa pôsobí na príjemcu oveľa serióznejším a profesionálnejším dojmom ako klasická textová.
Ako postupovať pri vytvorení šablóny pre automatické správy?
Prvým krokom je navrhnutie základného rozloženia. Pre účely tohto návodu použijeme základné rozloženie notifikačných mailov:
- Pozadie emailu
- Hlavička (logo)
- Obsah správy
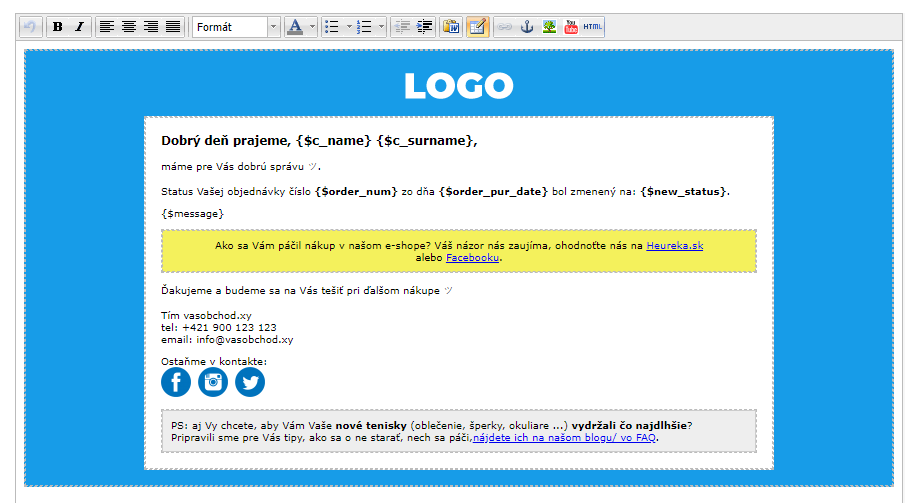
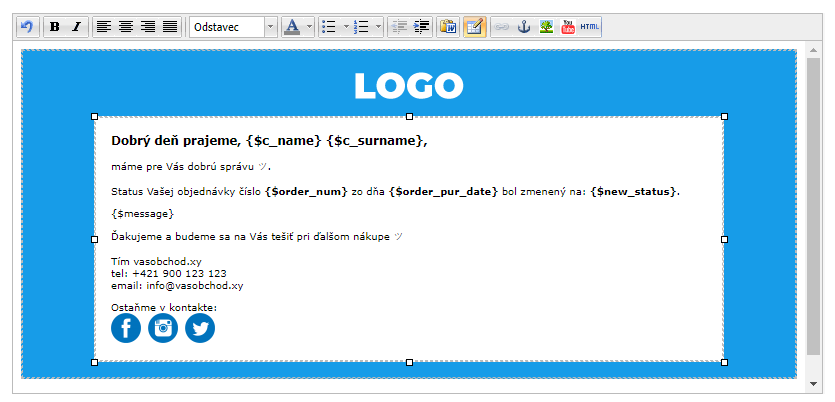
Návrh môže vyzerať nasledovne:

Keď už máme návrh pripravený, môžeme sa pustiť do výroby takejto správy.
Väčšina emailových správ sa skladá z tabuliek. Na rozdiel od responzívneho designu, kde tabuľky nie je vhodné využívať, nakoľko by mohli prechádzať za okraj stránky, je použitie tabuliek v emailoch aj v roku 2018 úplne bežné. Hlavným dôvodom je absencia alebo obmedzená podpora moderných CSS štýlov v emailových klientoch ako Outlook, Gmail, Seznam a iných.
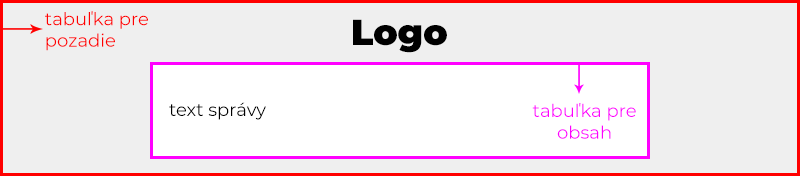
Náš návrh si môžeme rozdeliť na niekoľkých tabuliek, z ktorých každá bude obsahovať určitú časť správy:

5 krokov k dizajnovej šablóne automatických mailov
1. Vytvorenie tabuľky pre pozadie
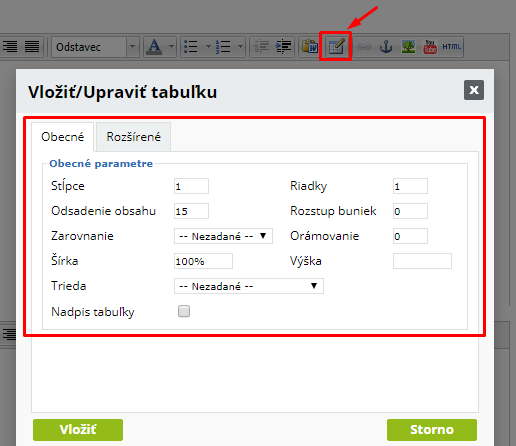
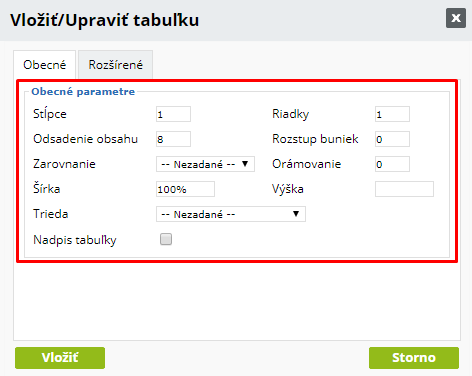
Vytvorenie tabuľky pre pozadie je jednoduché. Stačí v textovom editore vložiť novú tabuľku s 1 riadkom a 1 stĺpcom, ktorej šírka bude 100 %. 100 % šírka zabezpečí, že sa bude telo zobrazovať na celú šírku priestoru v emailovom klientovi.
Keďže máme v návrhu medzeru medzi okrajom pozadia a samotným obsahom, nastavíme si v políčku Odsadenie obsahu hodnotu 15 a rozostup buniek 0. Tým dosiahneme medzeru medzi samotným obsahom a okrajom tabuľky.

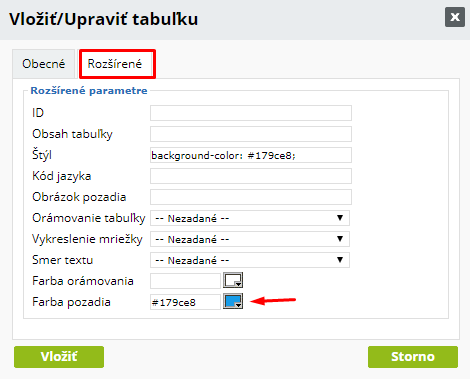
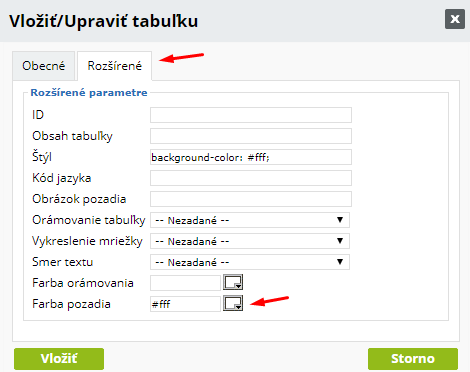
Na záložke Rozšírené si nastavíme pozadie tabuľky podľa predstáv:

Tabuľku vložíme kliknutím na tlačidlo Vložiť.
2. Vloženie loga
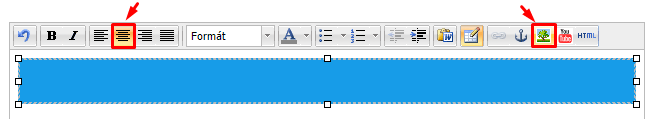
V návrhu, ktorý sme si pripravili, máme logo umiestnené nad tabuľkou s textovým obsahom správy. Priamo v textovom editore si teda nastavíme zarovnanie textu na stred a vložíme logo pomocou ikonky pre vloženie obrázku.

3. Vloženie tabuľky s obsahom
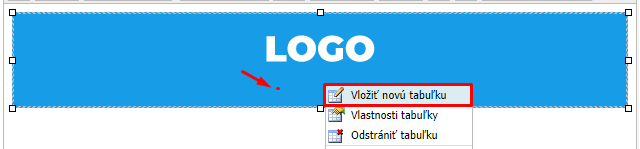
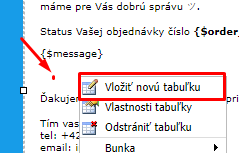
Po vložení loga presunieme kurzor na nový riadok (pomocou klávesy Enter). Aby sme do existujúcej tabuľky mohli vložiť novú tabuľku, musíme kliknúť na prázdne miesto pravým tlačidlom myši a zo zobrazenej ponuky vybrať možnosť Vložiť novú tabuľku:

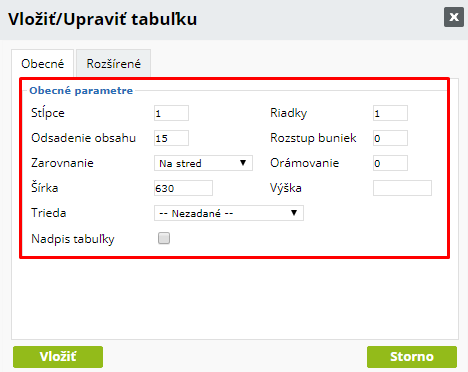
Počet stĺpcov nastavíme na 1, počet riadkov taktiež na 1. Šírku tabuľky teraz nastavíme na pevnú hodnotu, keďže nechceme, aby tabuľka zaberala celý priestor pozadia (napríklad 630) a v ponuke pre Zarovnanie vyberieme možnosť Na stred. Aby sme dosiahli odsadenie obsahu správy od okrajov tabuľky, v políčku Odsadenie obsahu nastavíme hodnotu 15 a v poli Rozostup buniek hodnotu 0.

Na záložke Rozšírené opäť nastavíme farbu pozadia tabuľky. Pre tabuľku s obsahom nastavíme inú farbu pozadia ako pre tabuľku s pozadím, aby sme dosiahli kontrast medzi pozadím správy a pozadím samotného obsahu:

Tabuľka, ktorú sme si vytvorili, bude slúžiť ako oblasť, kam budeme vkladať ďalší obsah správy (tzv. kontajner). Do tejto tabuľky budeme vkladať text, obrázky, prípadne iné tabuľky podľa potrieb.
4. Vytvorenie obsahu emailovej správy
Obsah vo vytvorenej tabuľke tvorí samotné telo správy. Môžete sem teda vložiť všetky informácie, ktoré chcete zákazníkovi správou oznámiť.
V obsahu správ odporúčame využiť aj možnosť vkladania premenných, ktoré nájdete na pravej časti textového editora. Email pre zákazníka tak bude viac personalizovaný. V závislosti od upravovanej šablóny, nezabudnite vložiť potrebné premenné, napríklad:
Šablóna pre zmenu stavu objednávky: číslo objednávky, nový status objednávky, správa pre príjemcu
Šablóna pre súhrn objednávky emailom: premenná súhrn objednávky...
Pre upútanie zákazníka odporúčame dôležité informácie v textovom editore označiť hrubým písmom. V textovom editore môžete využívať aj iné možnosti formátovania textu ako kurzíva alebo nadpisy (h2, h3).
⇨ TIP: Určite si všimnete, že po ukončení riadku klávesou Enter vznikne viac miesta medzi dvoma riadkami. Toto je zapríčinené formátovaním elementov p (paragraph), do ktorých sa jednotlivé riadky vkladajú. Ak chcete dosiahnuť medzi riadkami menšiu medzeru, môžete prejsť na nový riadok klávesovou kombináciou Shift + Enter (cmd ⌘ + Enter). Táto klávesová kombinácia nevytvorí priamo nový riadok, ale vloží na koniec riadku znak pre zalomenie riadku. ⇦
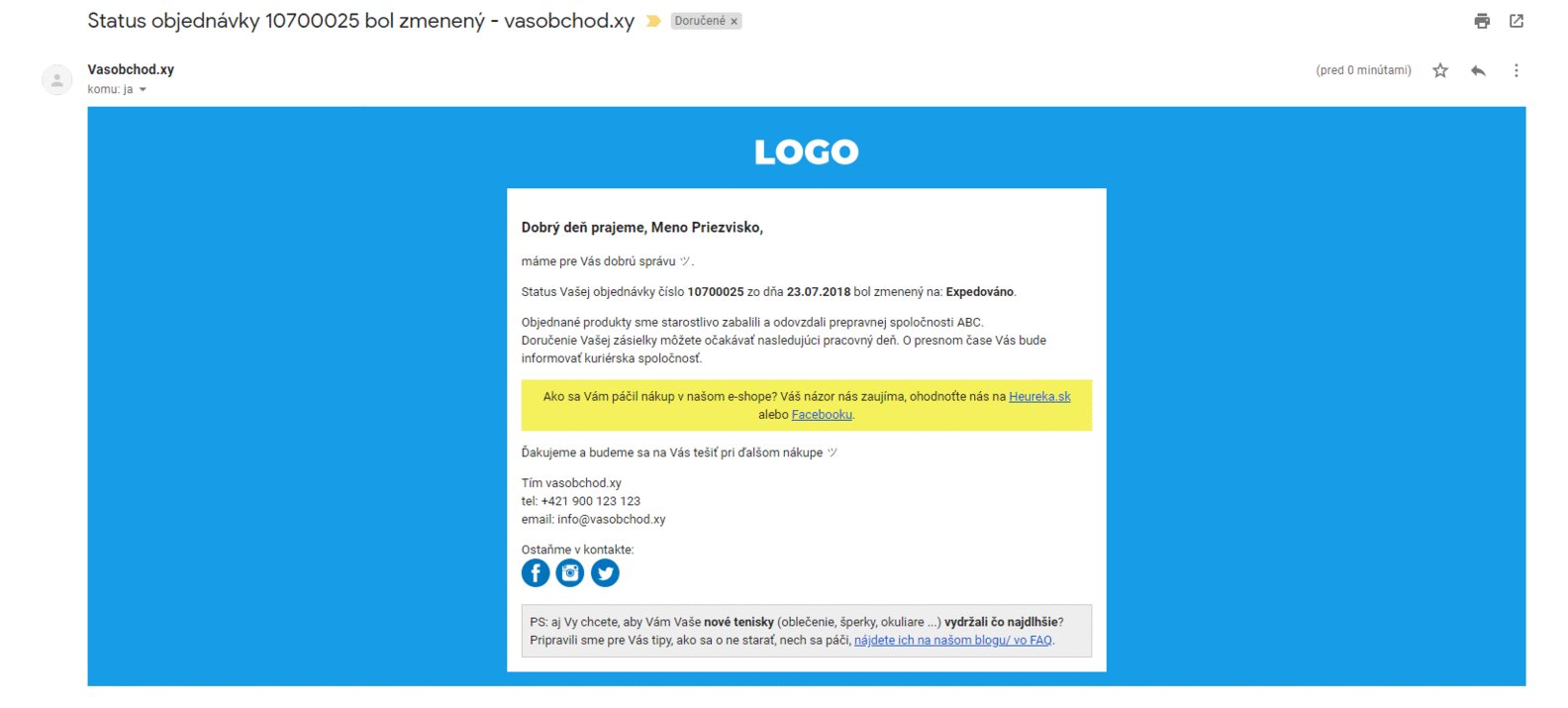
Po vložení obsahu, označeniu podstatných častí hrubým písmom a vložení premenných môže vyzerať vaša šablóna nasledovne:

5. Vloženie informačných prúžkov
Textový editor umožňuje vložiť do jednej tabuľky inú tabuľku. V novej tabuľke môžete uvádzať informácie, na ktoré chcete zákazníka upozorniť. Medzi hlavné výhody vkladania tabuliek vo vnútri tabuliek je hlavne možnosť nastaviť takejto tabuľke špeciálne pozadie.
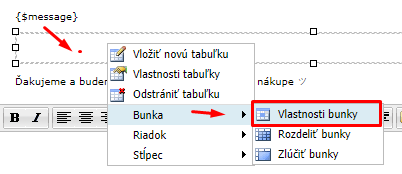
Novú tabuľku v rámci existujúcej tabuľky vytvoríme tak, že si vytvoríme nový riadok na miesto, kam chceme tabuľku vložiť, klikneme do nového riadku pravým tlačidlom myši a z ponuky vyberieme možnosť Vložiť novú tabuľku:

Tabuľke už štandardne nastavíme 1 riadok, 1 stĺpec, rozostup buniek 0 a odsadenie obsahu podľa toho, ako uznáme za vhodné. Dôležitou zmenou je nastavenie šírky tabuľky opäť na 100 %, pretože chceme, aby sa tabuľka zobrazovala na celú šírku voľného miesta predošlej tabuľky:

Ak chcete bunke v tabuľke nastaviť farbu pozadia alebo orámovanie, stačí kliknúť na bunku pravým tlačidlom myši a vybrať Bunka ⇢ Vlastnosti bunky:

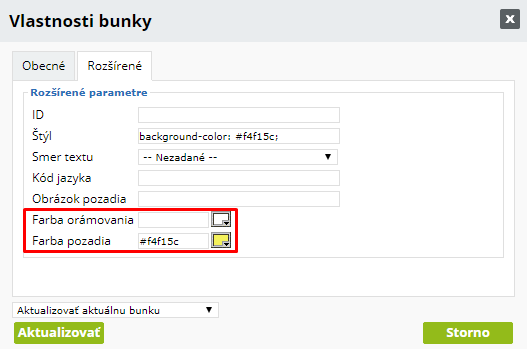
Vo vlastnostiach bunky na záložke Rozšírené nájdeme položky Farba orámovania a Farba pozadia, pomocou ktorých môžeme nastaviť tejto bunke farbu rámu alebo farbu pozadia:

Na záložke Obecné vo vlastnostiach bunky môžete prípadne upraviť zarovnanie textu v tabuľke na stred alebo doprava.
Zmeny uložíte kliknutím na tlačidlo Aktualizovať.
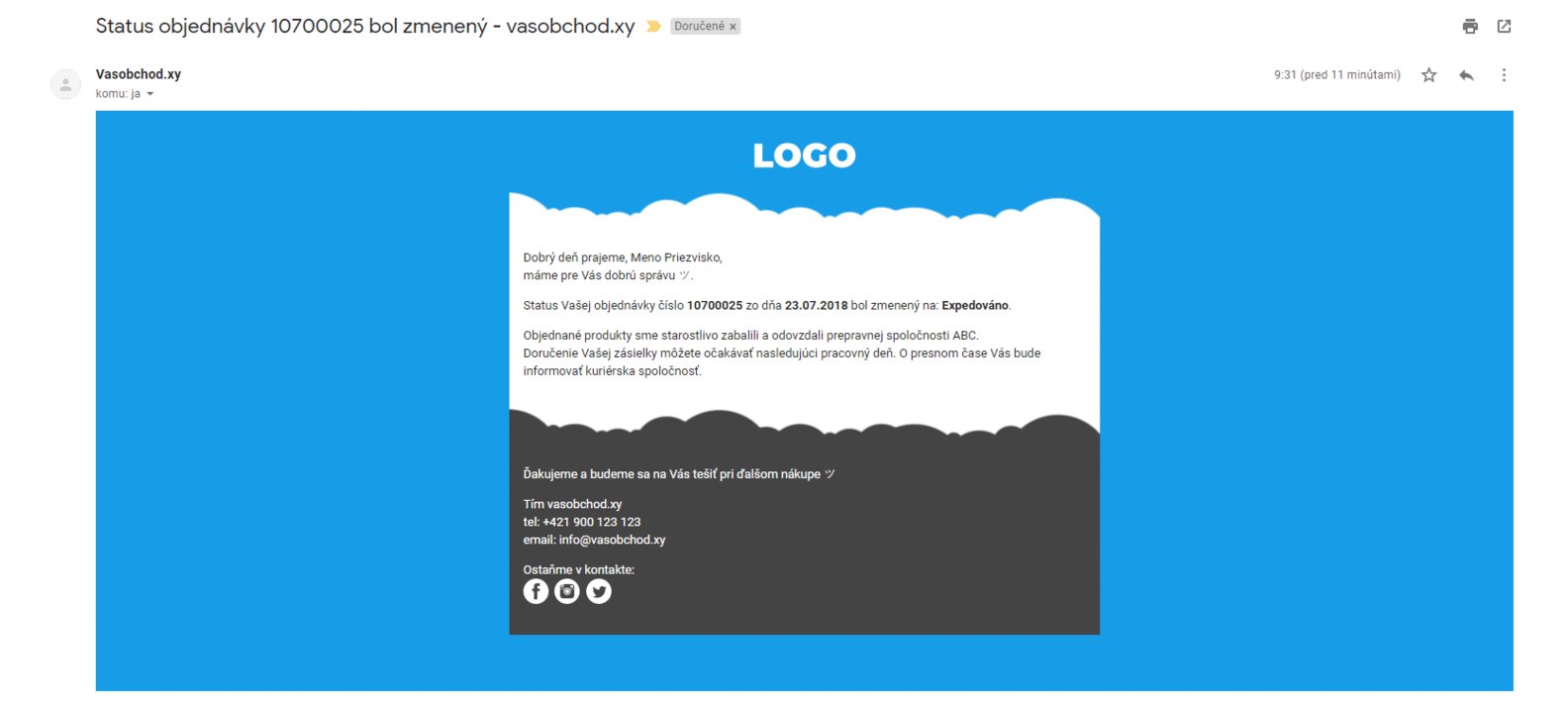
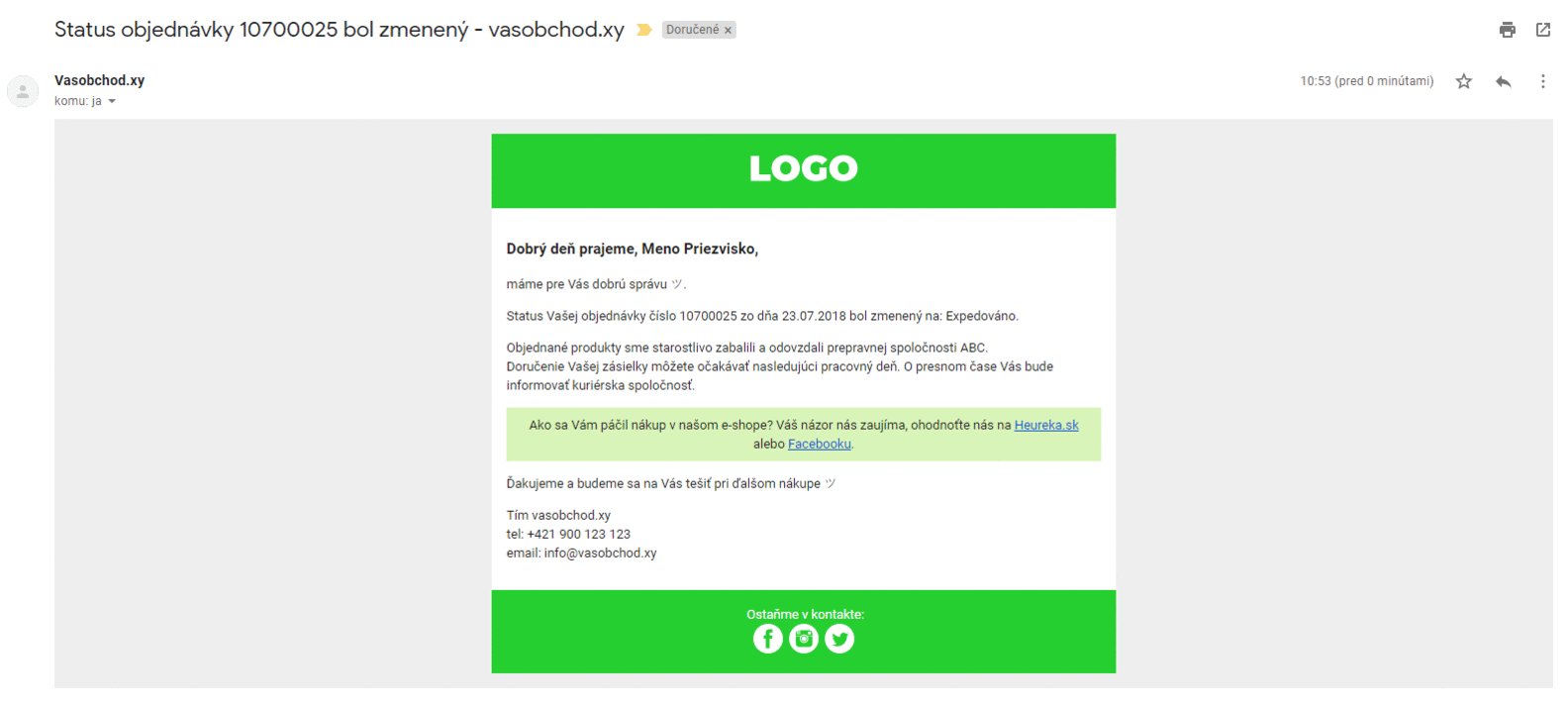
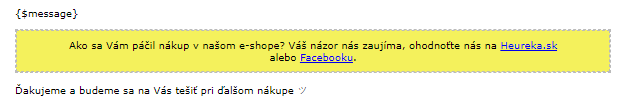
Do bunky vložíme obsah podľa predstáv. Naša nová tabuľka s dodatočným obsahom môže vyzerať napríklad takto:

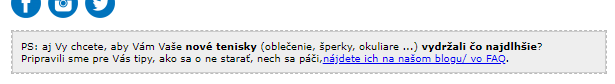
Alebo takto:

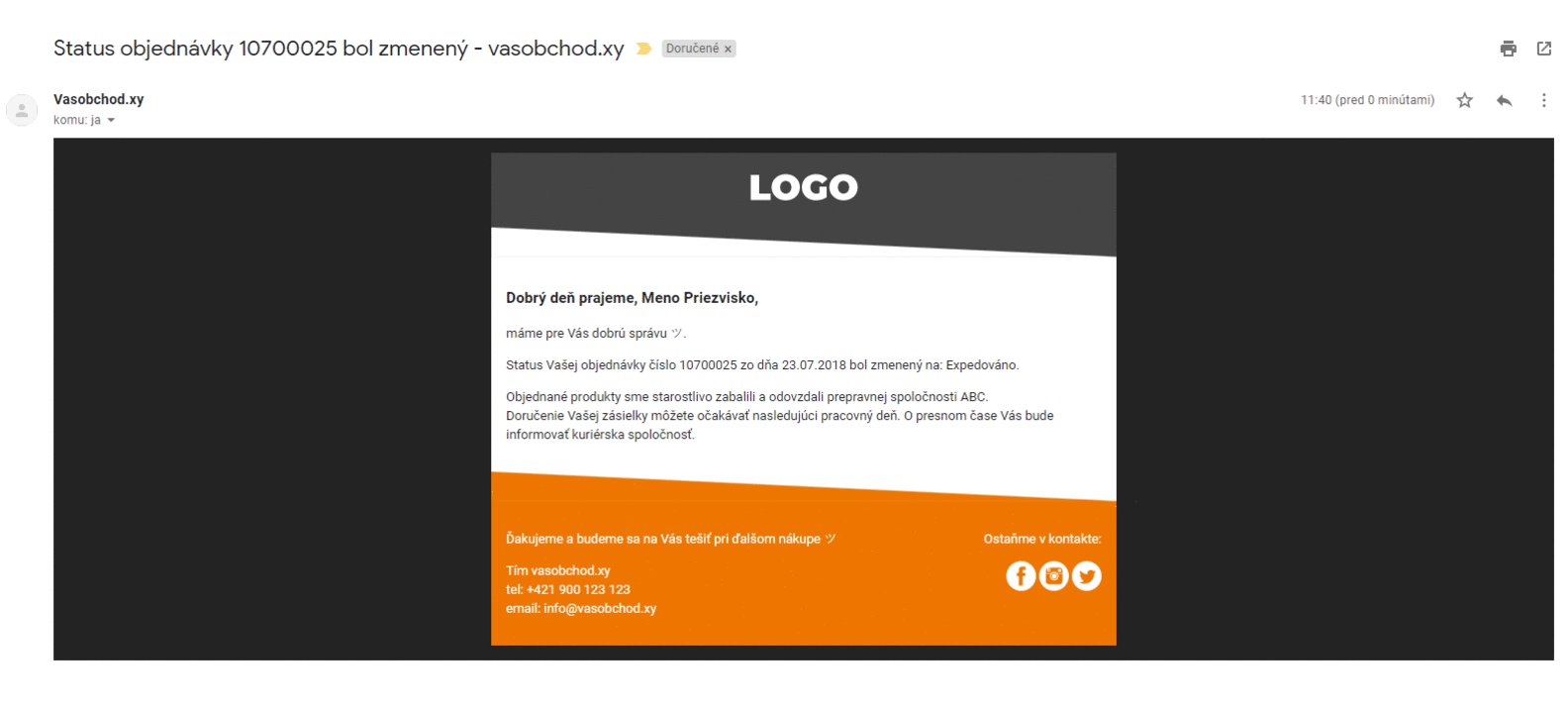
Celá šablóna, ktorú sme práve vytvorili, bude vyzerať takto ⇢ pre väčšie rozlíšenie kliknite na obrázok:
Teraz už len stačí správu otestovať a to tak, že vykonáme akciu, po ktorej sa zasiela daná šablóna.
Ak sa napríklad jedná o šablónu, ktorá sa zasiela po zmene stavu objednávky, vytvoríme si objednávku s našou emailovou adresou a zmeníme jej status.
TIP na záver: nezabudnite nastaviť jednotlivým obrázkom odkazy. Nielen ikonky sociálnych sietí v pätičke emailu môžu odkazovať zákazníkov na jednotlivé siete, ale aj logo môže smerovať priamo na adresu vašej webstránky.
Fantázii sa medze nekladú a možnosti textového editora sú bohaté, môžete teda experimentovať s textom, tabuľkami i obsahom a vytvoriť si vlastné, unikátne šablóny svojich emailových správ.
Nech sa páči, inšpirujte sa ⇢ pre väčšie rozlíšenie kliknite na GIF:
Prečítajte si, ako vo FLOXe získať vyšší open rate a CTR vašich e-mailov.