Optimalizácia obrázkov
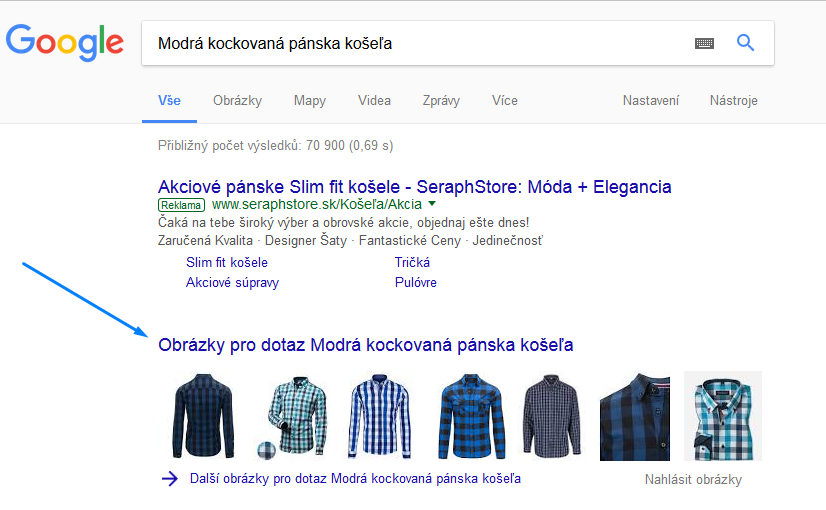
Ako si zlepšiť pozície vo výsledkoch vyhľadávania vďaka obrázkom (takmer) zadarmo
Alternatívny popisok ALT tag a atribút TITLE sú pomocné texty obrázkov, ktoré poskytujú vyhľadávačom užitočné informácie o obsahu obrázkov, ktoré používate na vašom webe - napr. produktové fotografie.
Googlebot (zatiaľ) nevie prečítať samotný obrázok, ale prečíta alternatívny text, ktorý je k obrázku uvedený. Vyberie najvhodnejší obrázok ako odpoveď na dopyt, ktorý vyhľadáva váš možno budúci zákazník. Alt tag a title sú dôležité aj pre ľudí so zrakovým znevýhodnením, ktorí používajú čítačky.

Určite popisky k obrázkom vypĺňajte. Kľúčové slová do nich patria rovnako, ako do samotných textov na webe. Ak Google narazí na text, ktorý je presýtený kľúčovými slovami, považuje ho za spam. Preto vytvárajte skôr užitočný a informatívny obsah.
 Názov súboru obrázka
Názov súboru obrázka
Pomáha Googlu identifikovať predmet obrázka. Názov súboru by mal byť pochopiteľný, stručný popis predmetu obrázka.
Napríklad modra-panska-kosela.jpg obsahuje omnoho viac informácií ako obrazok-239.jpg.
Nie príliš vhodné:
<img src="modra-kosela.jpg" alt=""/> (alt tag je prázdny, alternatívny text chýba)
Lepšie:
<img src="modra-kosela.jpg" alt="košeľa"/>
✪ Najlepšie:
<img src="modra-kosela.jpg" alt="Modrá kockovaná pánska košeľa">
Nepoužívajte:
<img src="modra-kosela.jpg" alt="košela košele košielky lacné košele predaj košiel na košeľu moderná košela panská košela košele pre mužov"/>
Kvôli porovnávačom tovaru ako Heuréka je max. dĺžka URL obrázka 255 znakov (vrátane domény). Heuréka nečíta formát GIF! Pre produktové obrázky určite použite JPG/PNG. Maximálna veľkosť obrázka je 4096x4096px a do 2MB.
Alternatívny text ALT tag, atribút "Title" a "Názov"- aký je medzi nimi rozdiel?

V BiznisWebe sa s označením stretnete napr. vo Fotogalérii, v detaile produktu.
→ Názov (zobrazí sa na stránke pod obrázkom)

→ Atribút "Title" (zobrazí sa po ponechaní kurzora na obrázku)

→ Alternatívny text - ALT tag (zobrazuje sa v zdrojovom kóde stránky a taktiež vtedy, keď obrázok nie je možné načítať, vďaka nemu vie Google "prečítať" obsah obrázka).

Kde všade vypĺňať alternatívne texty obrázkov v e-shope od BiznisWebu
- Hlavný produktový obrázok
- Galéria produktových obrázkov
- Obrázok v dlhom popise produktov
- Dynamický banner
- Rázcestník
- Galéria
- FAQ
- Novinky
1. HLAVNÝ OBRÁZOK PRODUKTOV
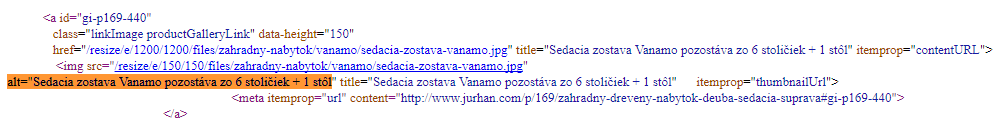
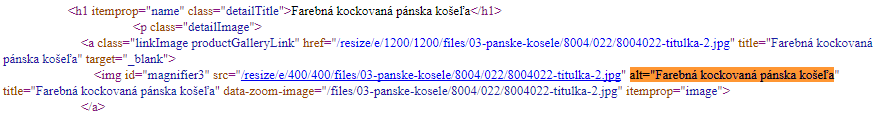
Alternatívny text hlavného obrázka a atribút title systém generuje za vás automaticky z názvu vášho produktu:
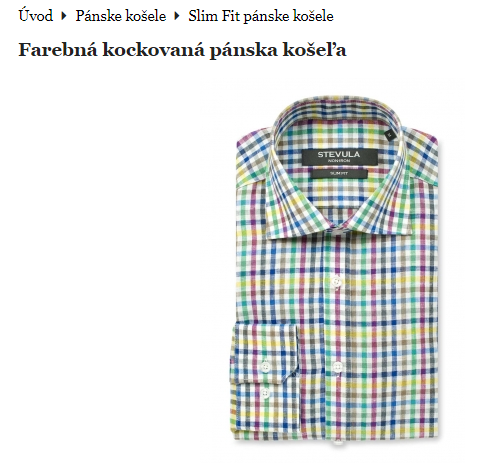
napr. názov produktu je Farebná kockovaná pánska košeľa
Alternatívny text : alt="Farebná kockovaná pánska košeľa"
Názov Title : title="Farebná kockovaná pánska košeľa"

*Zdrojový kód stránky si viete zobraziť stlačením ctrl + U na klávesnici

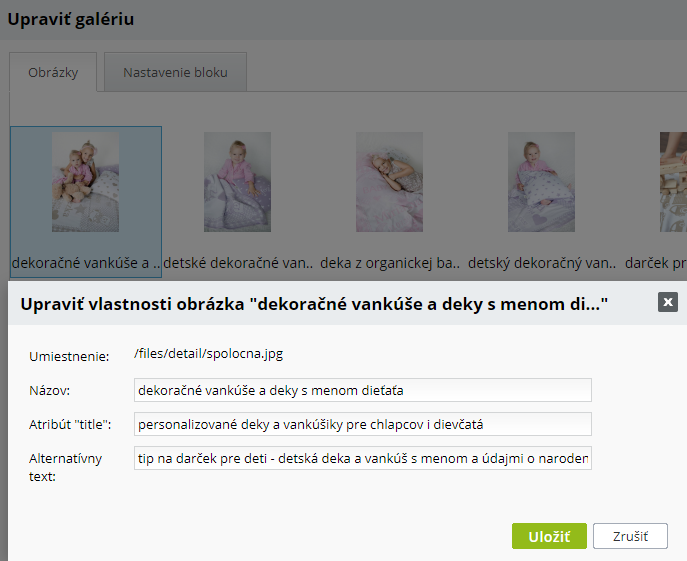
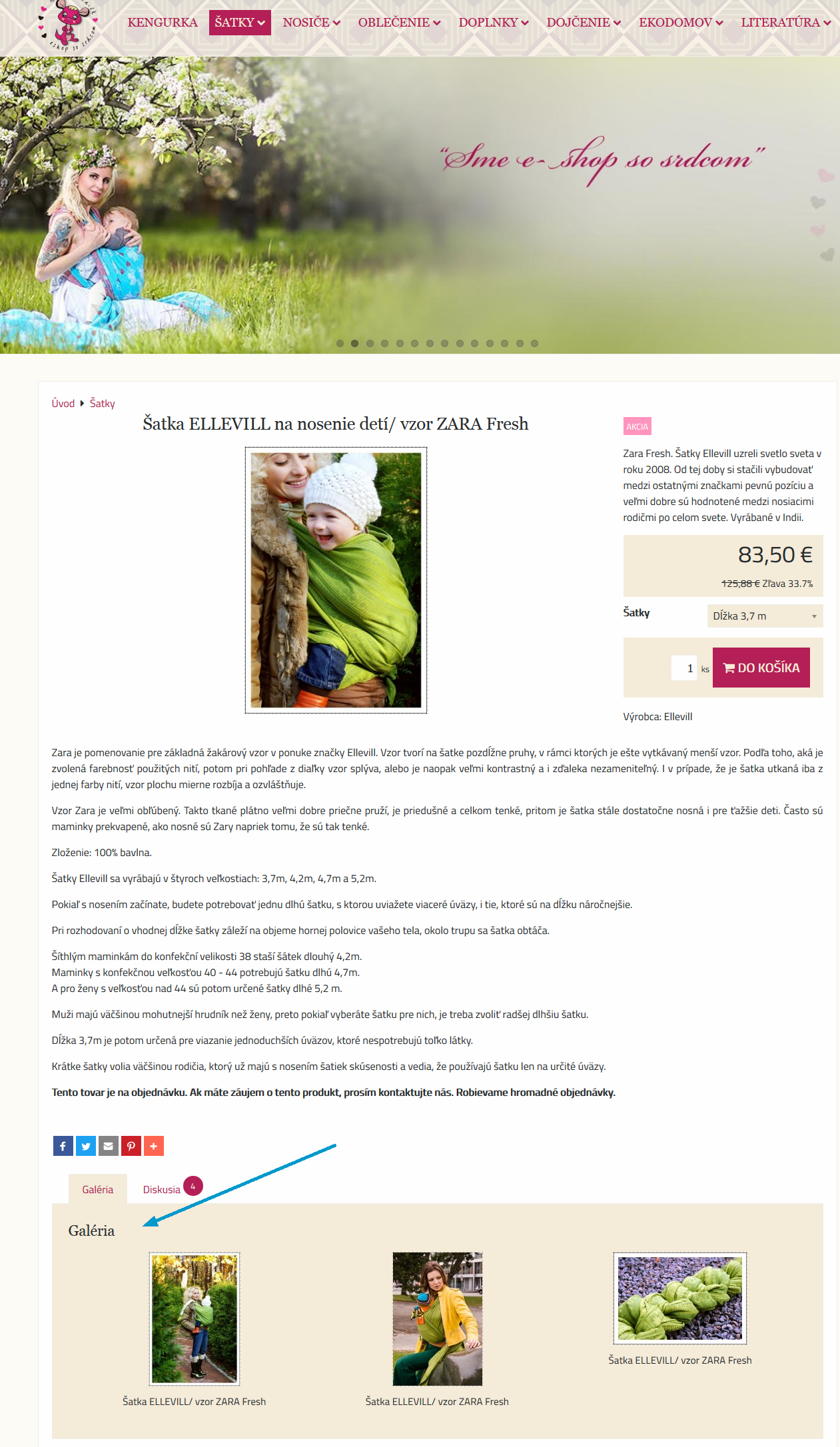
2. GALÉRIA obrázkov v detaile produktu
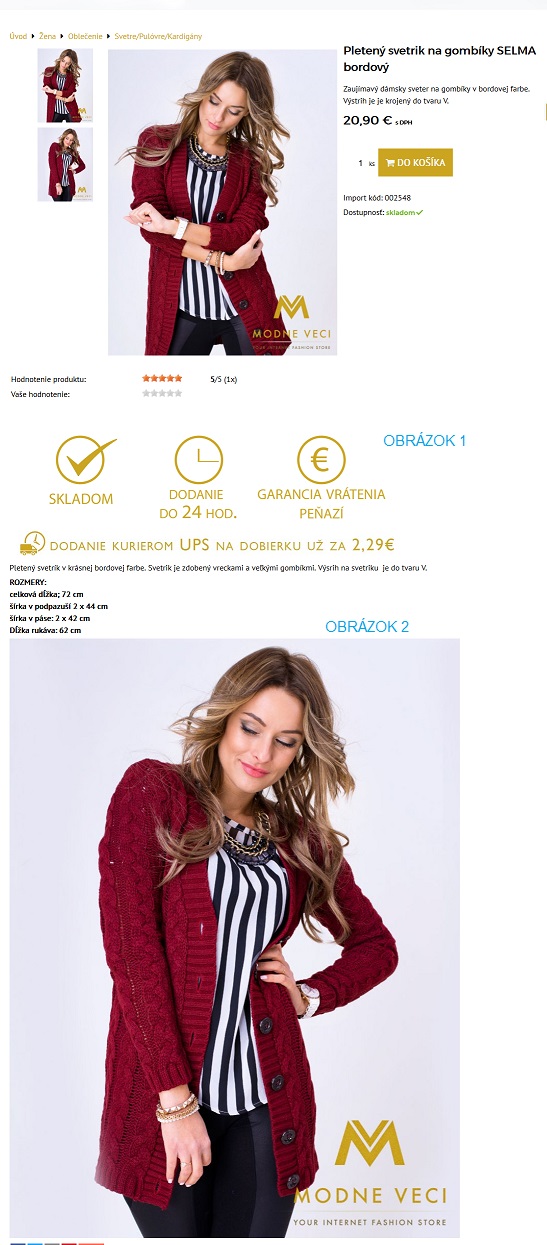
Ukážka fotogalérie s textom na stránke kengurka.sk:

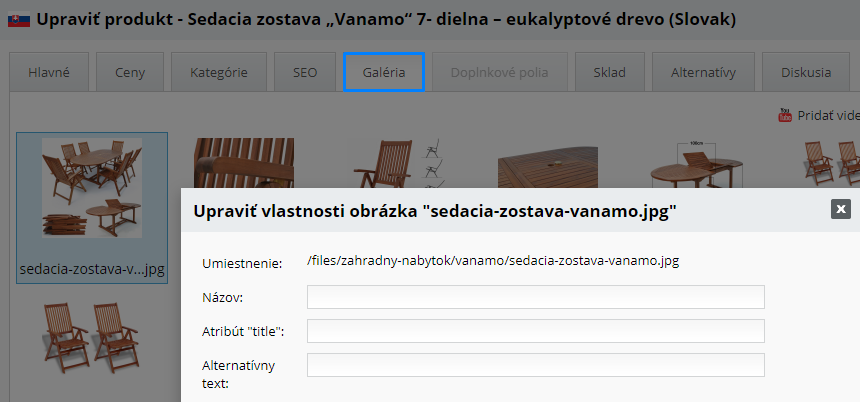
V administrácii webu v sekcii Produkty / klik na produkt / záložka Galéria / ikonka ceruzky:

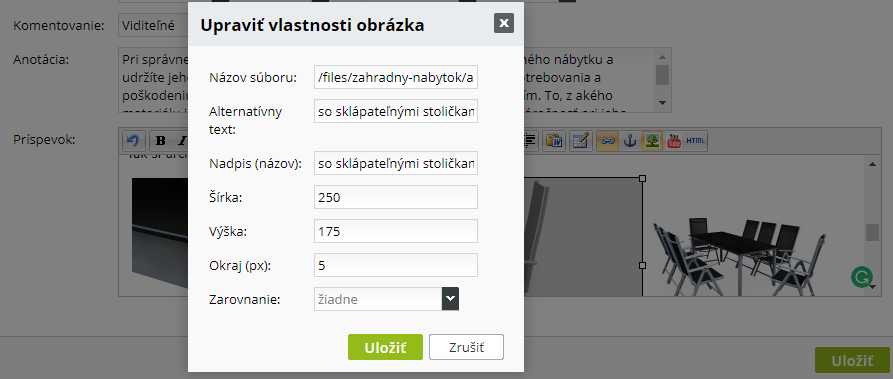
3. V TEXTOVOM EDITORE, ktorý je súčasťou dlhého popisku produktu:

V administrácii FLOXu v sekcii Produkty / klik na konkrétny produkt / Dlhý popisok.
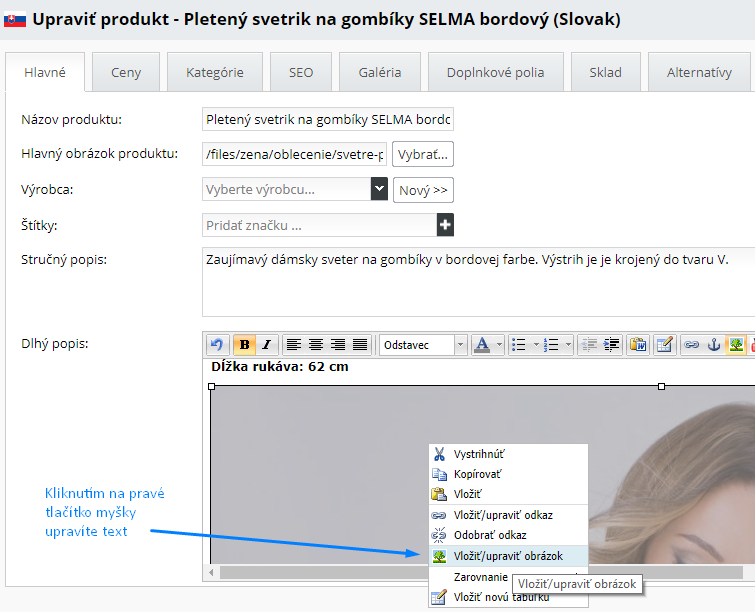
Ak už obrázok máte vložený a chcete ho upraviť, stačí naň kliknúť myškou (cez pravé tlačidlo) a vybrať Vložiť / upraviť obrázok:

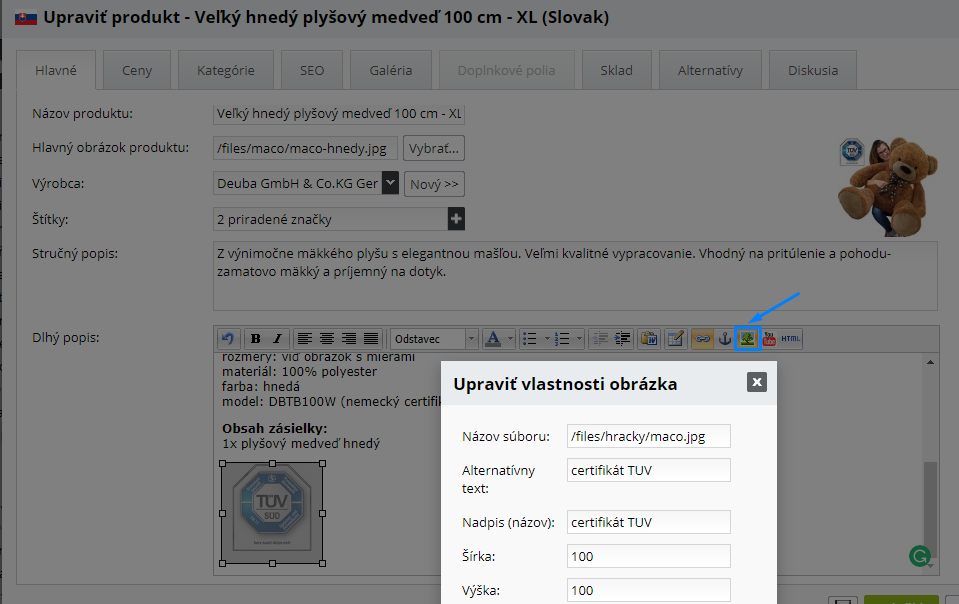
Nový obrázok vložíte cez ikonku  – tretia napravo na lište možností:
– tretia napravo na lište možností:

Alternatívny text pre obrázok je v textovom editore povinný, systém vás bez toho nepustí obrázok uložiť.
4. DYNAMICKÝ BANNER
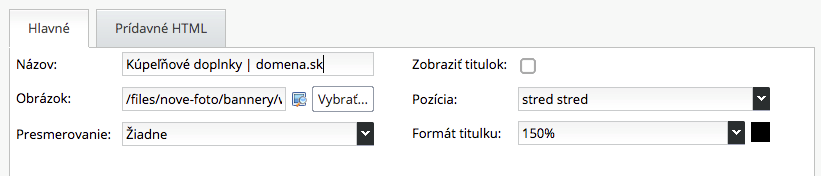
Aj v tomto prípade systém za vás automaticky generuje názov alternatívneho popisku obrázkov a atribútu title podľa NÁZVU dynamického bannera.
V administrácii e-shopu či webstránky stačí kliknúť na sekciu Stránky / blok Dynamický banner / Vyberte konkrétny snímok / Hlavné / políčko Názov:

5. Rázcestník
Rázcestníky na webe pomáhajú návštevníkom rýchlejšie nájsť to, čo hľadajú. Okrem využitia na titulnej stránke odporúčame aj tzv. rázcestník do kategórií produktov. Pomôžu taktiež vášmu SEO. Z rázcestníkov Google indexuje title, titulok a alternatívny text obrázka.

6. Blok Galéria

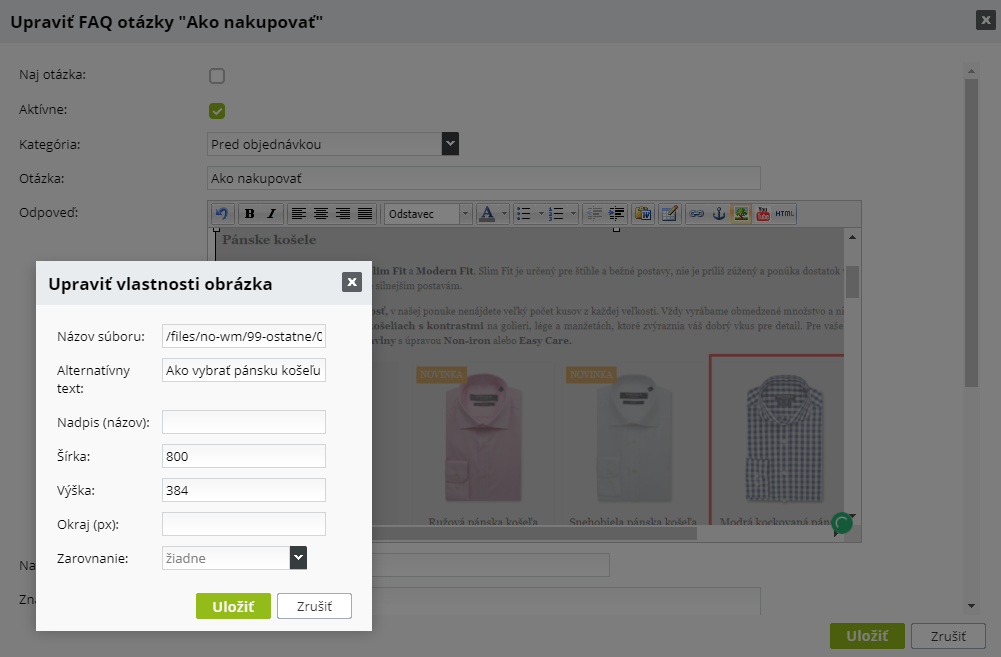
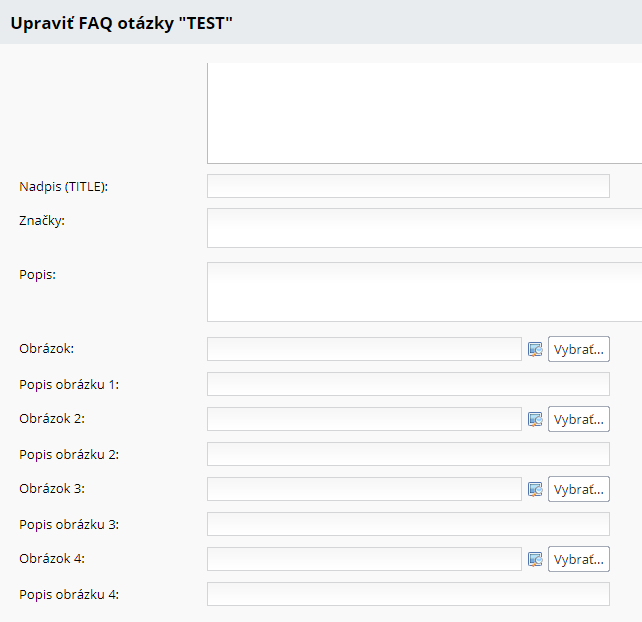
7. Blok FAQ

Všimnite si, že v rámci jednej otázky je v dolnej časti možnosť vložiť doplnkové obrázky.
Hlavne v prípade produktových fotografií odporúčame využiť vlastný popisok k týmto obrázkom.
Obrázky sa zobrazia vždy na konci otázky.

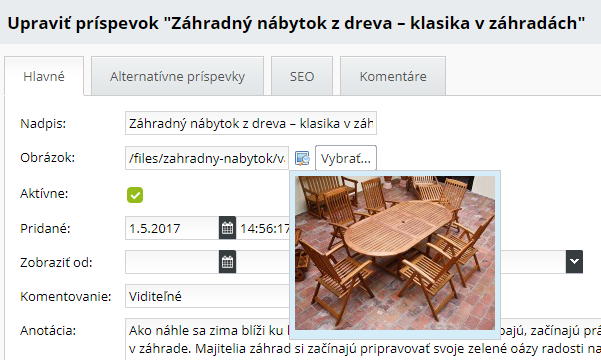
8. Blok Novinky
Podľa NADPISU príspevku bude pomenovaný aj jeho hlavný obrázok. Systém generuje alternatívny text obrázka automaticky, podľa nadpisu.

Naopak, ak vkladáte ručne obrázky do príspevku v textovom editore, je nutné ručne vypísať alternatívne popisky a nadpis.
Tip →
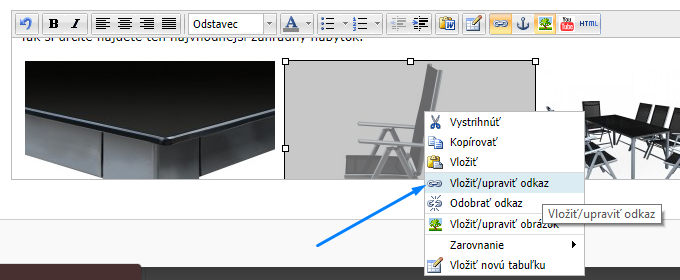
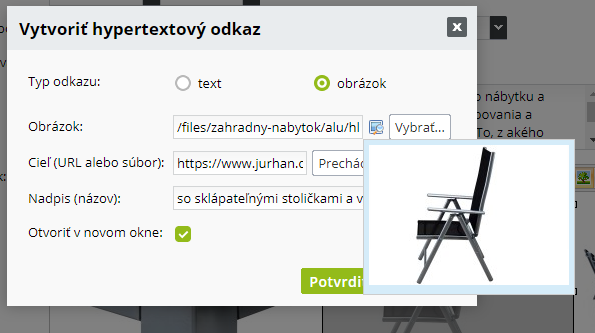
Ak v článkoch, na blogu, vo FAQ používate produktové fotografie, určite ich nezabudnite prelinkovať priamo do kategórie alebo na konkrétny produkt v e-shope.
Stačí len kliknúť myšou pravým tlačitkom na obrázok, vybrať VLOŽIŤ / UPRAVIŤ ODKAZ a zadať cieľovú URL, čiže link na produkt alebo kategóriu.
Jazyková verzia textov obrázkov
V BiznisWebe máte možnosť po skopírovaní napr. českej jazykovej verzie upraviť a preložiť aj:
- názov obrázku
- title obrázku
- alternatívny text
Vďaka tomu každá jazyková verzia bude mať vlastné alternatívne popisky obrázkov.
Postupujte podľa návodov ako optimalizovať obrázkové popisky v jazykovej verzii.
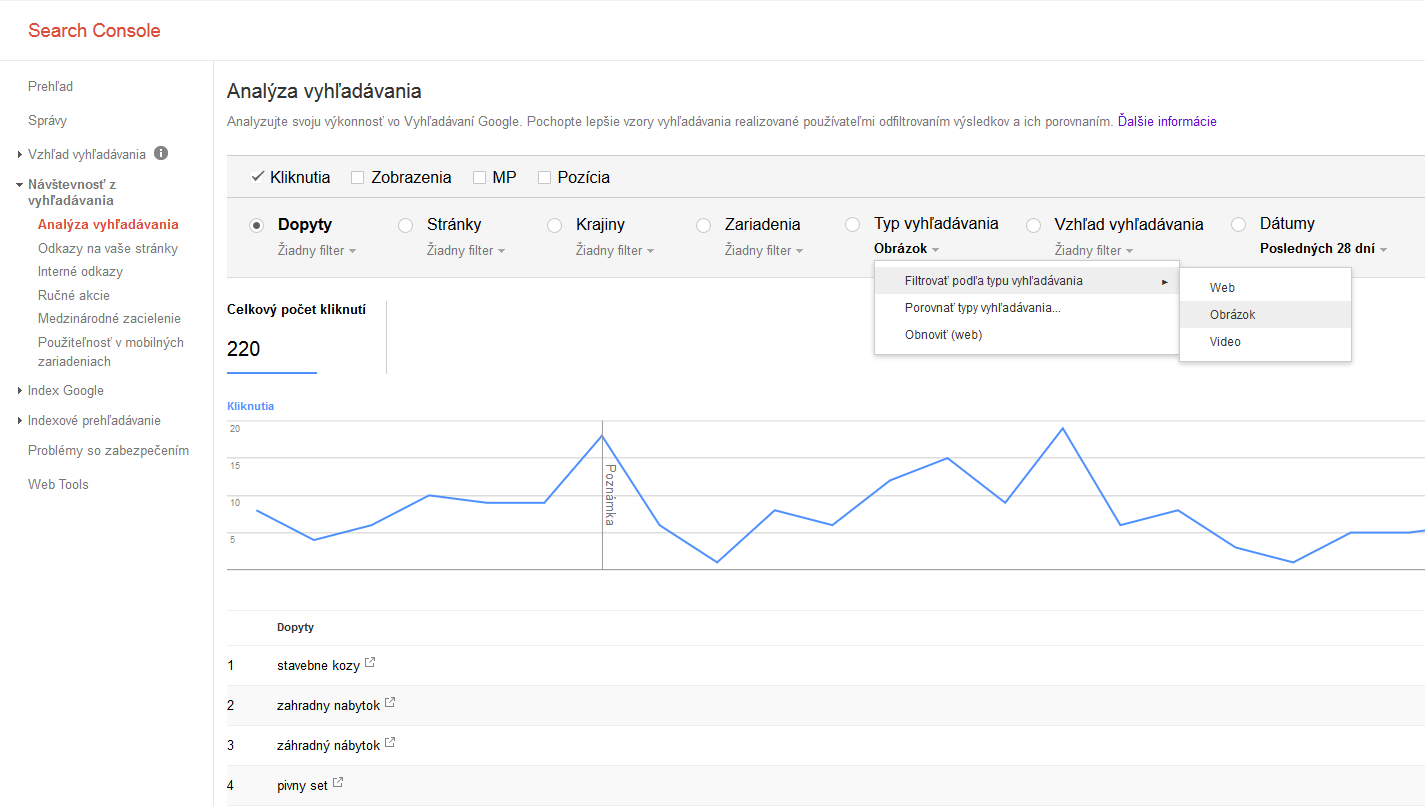
TIP na záver: Využite Search Console na to, aby ste zistili, cez aké obrázky sa preklikli návštevníci na váš web.
V Search Console stačí prejsť do sekcie Analýza vyhľadávania / Dopyty / Typ vyhľadávania a filtrujete podľa Obrázka. Získate zoznam všetkých výrazov, cez ktoré sa k vám zákazníci preklikli na web.

Ikonka vás priamo presmeruje do obrázkových výsledkov vyhľadávania:
vás priamo presmeruje do obrázkových výsledkov vyhľadávania:

Flox dokáže zmeniť alternatívne popisky obrázkov aj hromadne cez export produktov alebo export doplnkových obrázkov k produktom. Odporúčame návod Ako rýchlo hromadne upraviť alternatívny text a atribút title v obrázkoch.
Viac o tom, ako to vidí Google
https://support.google.com/webmasters/answer/114016?hl=cs