Flat design - úvod do nastavenia flat šablóny
V administrácii Vašej www stránky / eshopu máte možnosť vybrať si z viacerých druhov grafických šablón.
- Plochý design - tzv. flat design
- Šablóna Paris
- Šablóna Verona
- Šablóna Barcelona
Prechádzate na Flat (plochú) šablónu? Čo sa zmení?
Pozor, všetky nastavenia doterajšej šablóny sa zrušia. Ak máte vlastné príkazy v záložke CSS alebo priamo v šablóne, zálohujte si ich.
Sekcia DESIGN sa tiež zmení, pribudnú nové funkcie, ktoré Vám pomôžu doladiť grafiku šablóny bez toho, aby ste vedeli programovať. K dispozícii budete mať viac typov nových e-shop šablón, možnosť vložiť logo, farebné úpravy všetkých prvkov, viacero fontov, atď.
Začíname pracovať s flat šablónou v e-shope
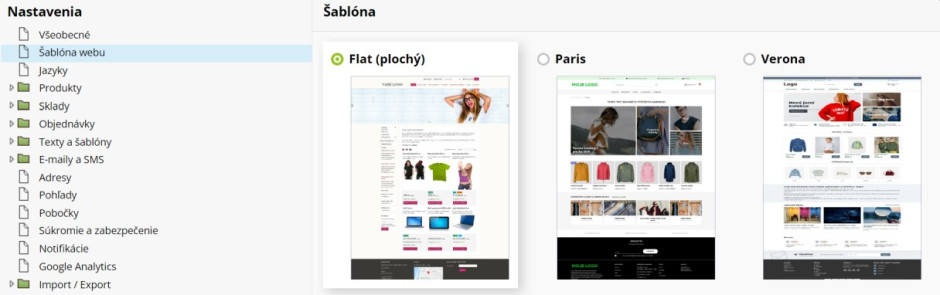
1. Plochý typ šablóny si aktivujte v NASTAVENIA - Šablóna webu

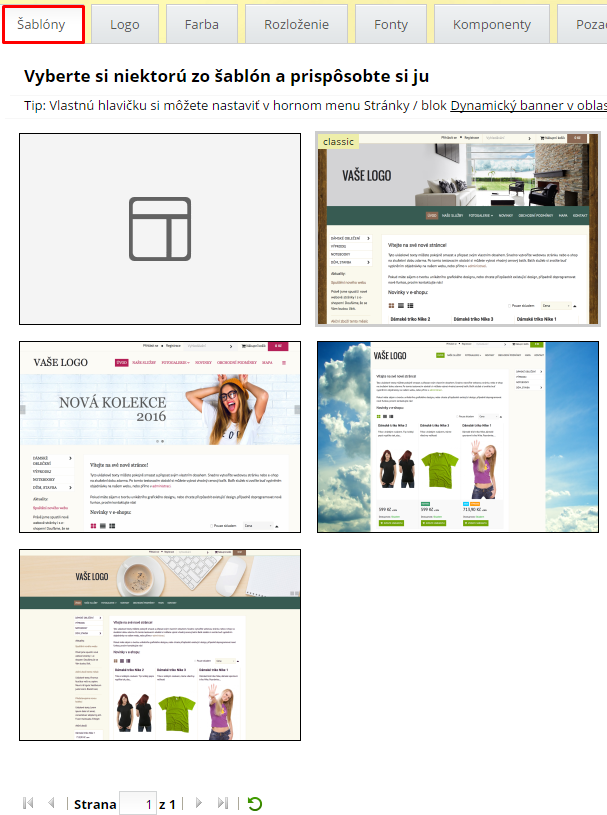
2. V sekcii DESIGN / ŠABLÓNY si vyberte typ šablóny. Kliknite vpravo hore na HOTOVO.PUBLIKOVAŤ!

3. Ak ste si vybrali typ šablóny s hlavičkou, nahrajte hlavičku.
Hlavičku pridáte v sekcii STRÁNKY pomocou bloku Dynamický banner.
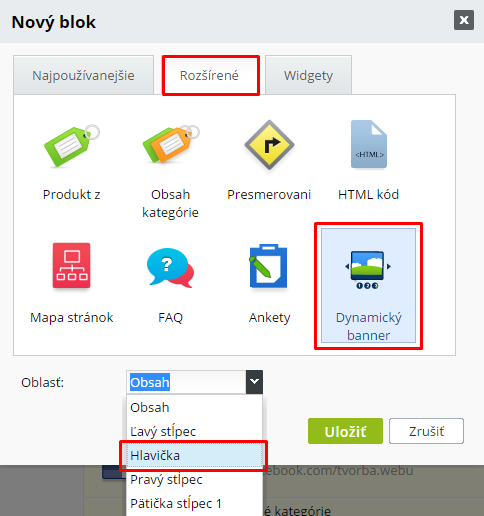
Pridajte nový blok Dynamický banner, vyberte oblasť HLAVIČKA.

Hlavička sa bude riadiť funkciami klasického dynamického bannera - teda je možné vložiť Presmerovanie na konkrétny obrázok, nastaviť prelínanie obrázkov a pod. (Viac o funkciách dynamického bannera: www.biznisweb.sk/a/533)
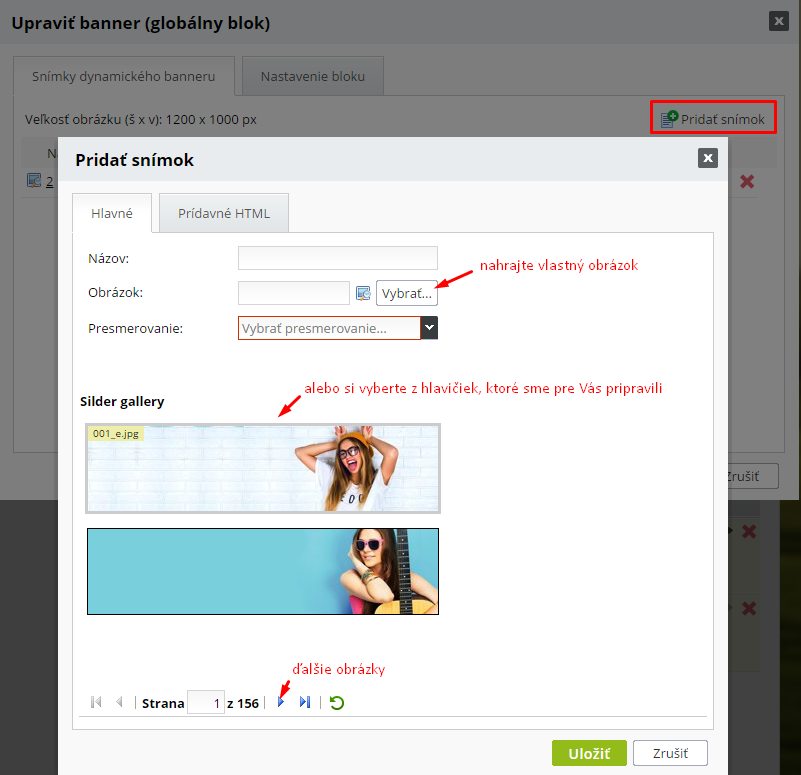
Ak chcete mať v hlavičke statický obrázok pridajte jeden obrázok, v prípade slideru v hlavičke vložte viac obrázkov. Vybrať si môžete zo systémových hlavičiek vytvorených našim grafikom alebo si nahrajte vlastný obrázok.

Pre každú podstránku môžete nastaviť vlastnú hlavičku. V tom prípade je potrebné vložiť blok dynamický banner v oblasti Header do každej podstránky.
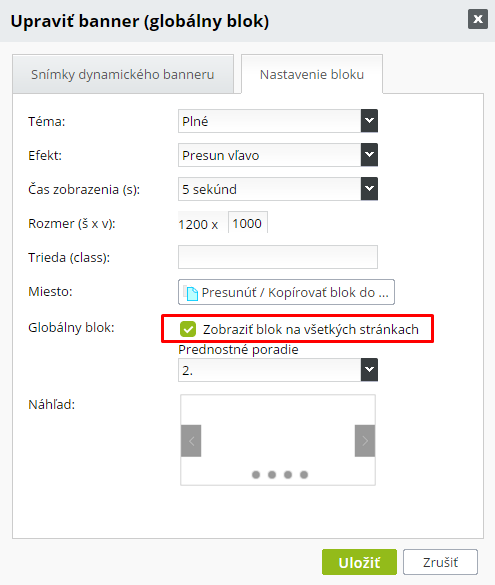
Alebo chcete mať tú istú hlavičku na celom webe? Tak v záložke Nastavenie bloku zaškrtnite možnosť "Zobraziť blok na všetkých stránkach"

4. V sekcii DESIGN / LOGO vložte textové alebo obrázkové logo.
Viac o funkciách nastavenia grafických šablón nájdete v návode: www.biznisweb.sk/a/755
Šablóna Flat - všetky návody
K tejto téme by vás mohlo zaujímať:
Eshop šablóny: ukážky e-shopov vytvorených v BiznisWebe.
Inšpirujte sa: možnosti web dizajnu v BiznisWebe spolu s príkladmi webstránok a e-shopov.