Flat design - funkcie grafickej šablóny
Ak chcete používať flat šablónu pre e-shop alebo web, aktivujte si ju podľa návodu pre výber vzhľadu webstránok.
V tomto návode si rozoberieme funkcie sekcie DESIGN. Je určený pre tých, ktorí majú aktívny Flat design (plochá šablóna) a väčšinu nastavení použijete aj pri šablóne Paris.
Ako upravovať grafické šablóny?
Pozn.: Okrem Flat šablón nájdete v BiznisWeb.sk aj ďalšie web šablóny a šablóny e-shopu, ponúkajú viac možností naštýlovania.
Prehliadnite si ukážky e-shopov, ktoré už používajú najnovšie e-shop šablóny zdarma.
 Akékoľvek zmeny v šablóne sa prejavia až po kliknutí na tlačítko HOTOVO. PUBLIKOVAŤ!
Akékoľvek zmeny v šablóne sa prejavia až po kliknutí na tlačítko HOTOVO. PUBLIKOVAŤ! 
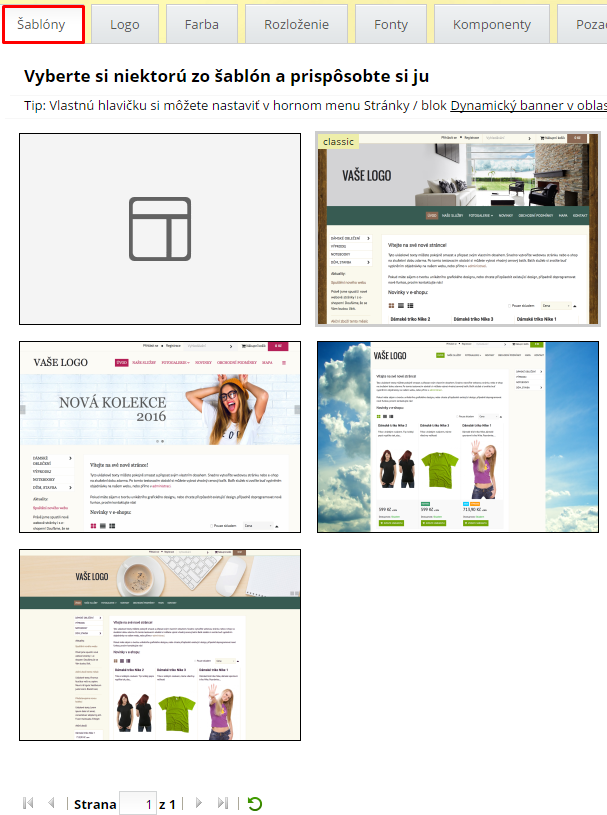
1. VÝBER ŠABLÓNY E-SHOPU / WEBU
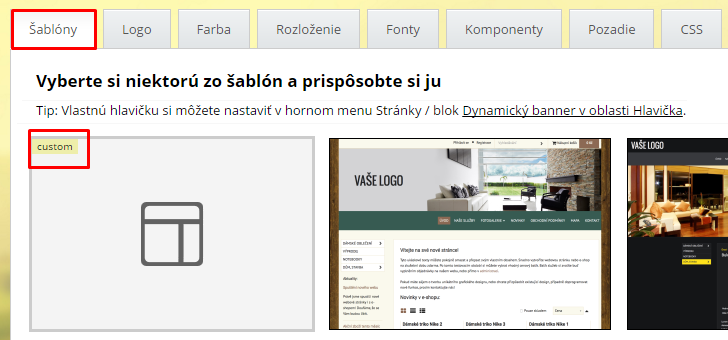
V ponuke Šablóny máte na výber rôzne grafické šablóny, líšia sa hlavne usporiadaním prvkov ako napr. logo, hlavička, menu, vyhľadávanie.

 Potrebujete pomôcť? Máte záujem o vlastný design, hlavičku alebo logo? Špecifikujte vaše požiadavky a pošlite nám ich na email info@biznisweb.sk. Naši grafici vám dokážu pripraviť návrh loga alebo celý webdesign za rozumnú cenu.
Potrebujete pomôcť? Máte záujem o vlastný design, hlavičku alebo logo? Špecifikujte vaše požiadavky a pošlite nám ich na email info@biznisweb.sk. Naši grafici vám dokážu pripraviť návrh loga alebo celý webdesign za rozumnú cenu.
Inšpirujte sa: ako môže vyzerať eshop s vlastným webdesignom v BiznisWebe.
Automatické vygenerovanie šablóny
Neviete akú šablónu e-shopu vybrať? Ako zladiť farby? Skúste špeciálnu funkciu, ktorá vám na jeden klik vygeneruje novú šablónu.
V sekcii DESIGN / ŠABLÓNY - vpravo hore stačí kliknúť na VYGENEROVAŤ ŠABLÓNU.

Ešte lepší spôsob je, ak sa nachádzate v sekcii design a kliknete na ZOBRAZIŤ WEBSTRÁNKU.

Stránka sa zobrazí v novom okne, kde nájdete tlačítko VYGENEROVAŤ NÁHODNÚ ŠABLÓNU. Novú šablónu ihneď vidíte, môžete klikať dovtedy, kým vám niektorá z vygenerovaných šablón padne do oka.

Záloha web šablóny
Chcete pokusne meniť šablónu? Pôvodné nastavenia designu sa zálohujú. Váš design sa uloží do šablón pod názvom CUSTOM a môžete sa k nemu kedykoľvek vrátiť.

 Šablóna "SpaceSquare" je špecifická tým, že na úvodnej stránke sa zobrazuje iba pozadie a menu. Preto obsahové bloky, ktoré vložíte na titulku, sa nebudú zobrazovať. V šablóne SpaceSquare je to takto správne. V záložke ROZLOŽENIE je totiž defaultne zakázané zobrazovanie stĺpcov na titulnej stránke. Takéto šablóny využívajú najmä firemné, prezentačné stránky.
Šablóna "SpaceSquare" je špecifická tým, že na úvodnej stránke sa zobrazuje iba pozadie a menu. Preto obsahové bloky, ktoré vložíte na titulku, sa nebudú zobrazovať. V šablóne SpaceSquare je to takto správne. V záložke ROZLOŽENIE je totiž defaultne zakázané zobrazovanie stĺpcov na titulnej stránke. Takéto šablóny využívajú najmä firemné, prezentačné stránky.
2. LOGO
Názov e-shopu sa dá vložiť buď ako text alebo obrázok.
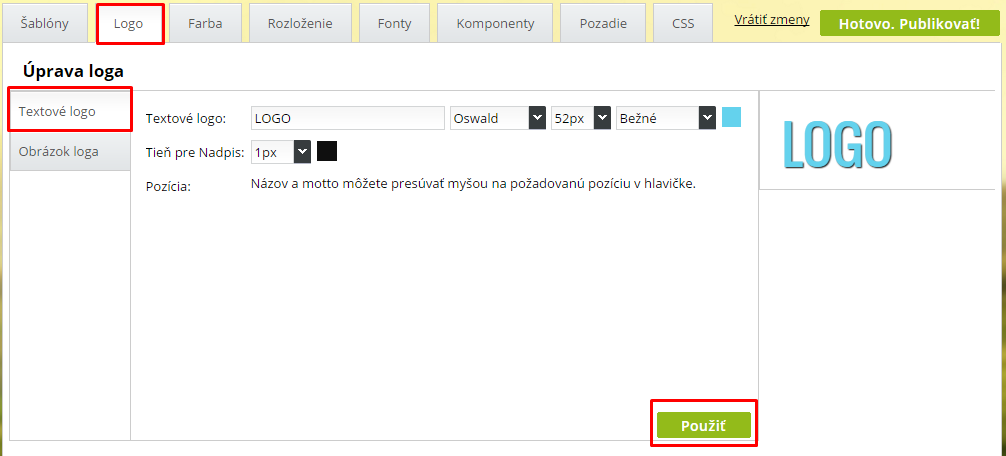
Textové logo - vložte text a nastavte font, veľkosť, tieňovanie. Textové logo je dostupné pre šablóny typu Flat, Barcelona a Paris.

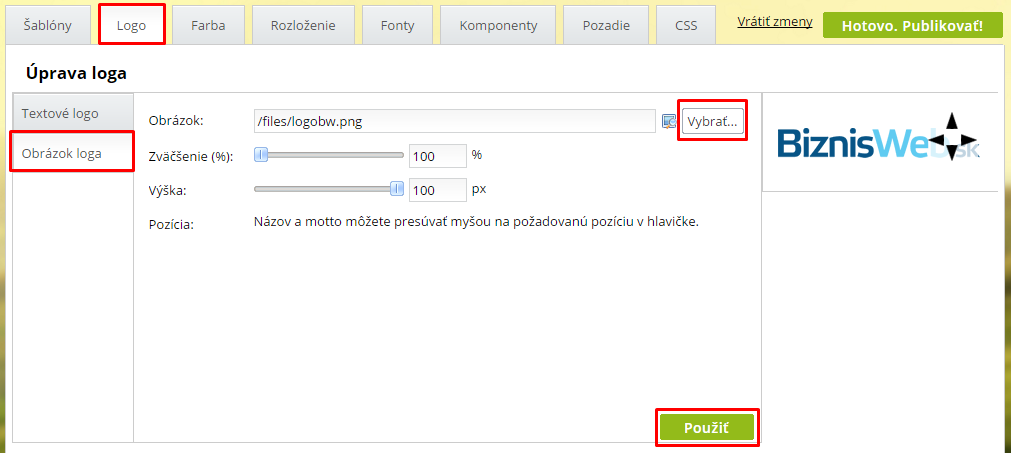
Obrázkové logo e-shopu: ak chcete vložiť logo ako obrázok, najskôr v záložke textové logo vymažte text, ktorý je tu vložený a prejdite do záložky Obrázok loga.

Vyberte obrázok zo súborov, nastavte jeho veľkosť. Logom môžete pohybovať v náhľade tak, že ho uchopíte myškou a presuniete kam potrebujete.
V prípade obrázkového loga odporúčame použiť formát .png s transparentným pozadím. Momentálne šablónový systém podporuje logo s rozmermi max 300x200px.
 Chcete použiť logo, ktoré je väčšie ako 300x200 px? Nie je to možné. Táto veľkosť je totiž viazaná na celkové rozloženie prvkov v hlavičke.
Chcete použiť logo, ktoré je väčšie ako 300x200 px? Nie je to možné. Táto veľkosť je totiž viazaná na celkové rozloženie prvkov v hlavičke.
Možnosti ako vložiť väčšie logo:
- Zakomponovať ho priamo do obrázka v hlavičke
- Požiadať o úpravu hlavičky na mieru. V tom prípade nás kontaktujte.
Kliknite na POUŽIŤ a následne HOTOVO.PUBLIKOVAŤ!
Vloženie loga v šablóne Verona
3. FARBA ŠABLÓNY
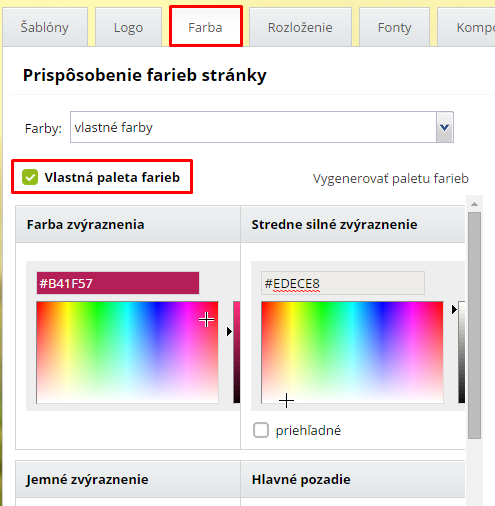
Naši grafici si pre vás pripravili farebné kombinácie, ktoré sú navrhnuté tak, aby celkovo web pôsobil dobre. Nájdete ich po rozkliknutí kolonky FARBY.

Ak si chcete nastaviť farby podľa seba, kliknite na VLASTNÁ PALETA FARIEB

Niektoré prvky môžu byť aj transparentné. Stačí tam, kde je to možné, zaškrtnúť možnosť PRIEHĽADNÉ.
4. ROZLOŽENIE
V sekcii ROZLOŽENIE máte vľavo tri záložky. V každej z nich pracujete s konkrétnou oblasťou šablóny e-shopu - Hlavička, Stĺpce a Pätička stránky.
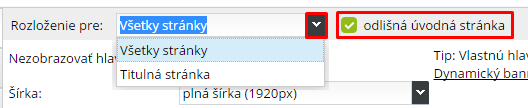
Úvodná stránka môže používať iné rozloženie ako ostatné. Ak chcete túto funkciu využiť zakliknite možnosť ODLIŠNÁ ÚVODNÁ STRÁNKA a nastavte rozloženie hlavičky, stĺpcov a päty zvlášť pre hlavičku a zvlášť pre všetky stránky.

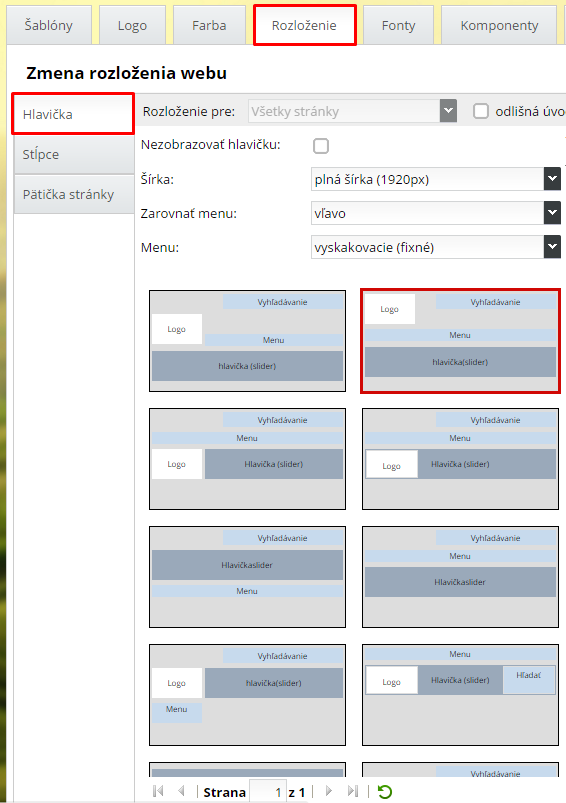
Rozloženie pre oblasť HLAVIČKA
Ak nechcete hlavičku využívať, dá sa vypnúť. V záložke HLAVIČKA stačí zaškrtnúť NEZOBRAZOVAŤ HLAVIČKU.
Šírka hlavičky:
- 1200 px, široká hlavička (slider) - hlavička bude natiahnutá na celú šírku okna prehliadača. Vždy sa prispôsobí veľkosti okna. Menu zostáva zarovnané podľa okraja obsahovej časti stránky (myslí sa tým hlavný obsah + bočné stĺpce).
- všetko 1200px - šírka hlavičky je taká istá ako obsahová časť stránky.
- plná šírka (1920px) - šírka hlavičky sa prispôsobuje veľkosti okna prehliadača. Je natiahnutá po celej šírke okna. Menu sa taktiež zarovnáva podľa okna prehliadača.
 Obrázok hlavičky pridáte v sekcii STRANKY cez blok Dynamický banner. Viac info tu: www.biznisweb.sk/a/754
Obrázok hlavičky pridáte v sekcii STRANKY cez blok Dynamický banner. Viac info tu: www.biznisweb.sk/a/754
Zarovnať menu: vyberte zarovnanie buď vľavo, stred, alebo vpravo. Menu vľavo a vpravo bude zarovnané podľa okna prehliadača alebo obsahovej časti stránky. Závisí od toho, aký ste zvolili typ hlavičky (viď bod vyššie - Širka hlavičky).
V spodnej časti si vyberte niektorú z kombinácií rozloženia komponentov hlavičky (vyhľadávanie, menu, logo, obrázok hlavičky).
Menu:
- podrobné informácie o menu nájdete v návode Menu v plochej šablóne.
 V mobilných zariadeniach funguje menu vždy ako rozklikávacie, nakoľko šírka displeja neumožňuje použitie vyskakovacieho menu.
V mobilných zariadeniach funguje menu vždy ako rozklikávacie, nakoľko šírka displeja neumožňuje použitie vyskakovacieho menu.

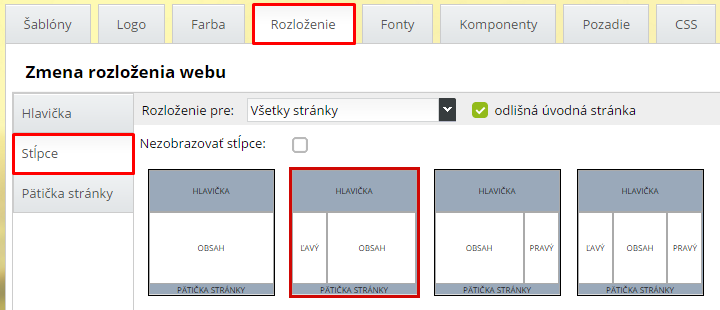
Stĺpce
Ak zaškrtnete možnosť NEZOBRAZOVAŤ STĹPCE, všetok obsah, ktorý máte uložený v bočných stĺpcoch, zmizne. Zobrazovať sa budú iba bloky vložené v oblasti Content (Obsah).
V spodnej časti si vyberte, ktoré stĺpce budete využívať (ľavý, pravý, oba).

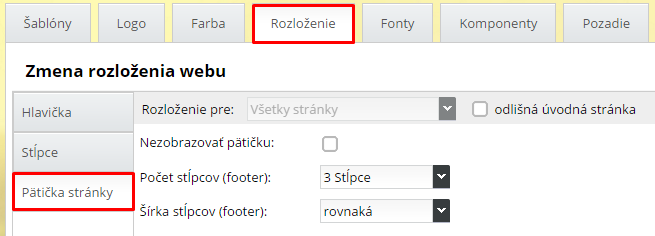
Pätička
Opäť máte možnosť skryť v šablóne celú pätičku a to zaškrtnutím možnosti NEZOBRAZOVAŤ PÄTIČKU.
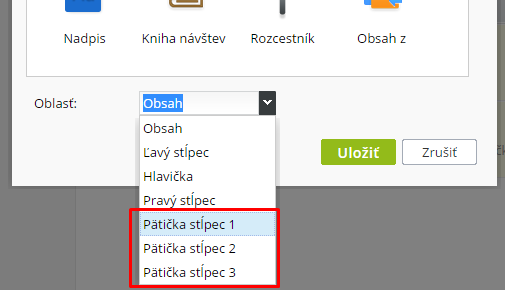
Pätu stránky môžete rozdeliť na viacero stĺpcov a potom v sekcii stránky vkladať bloky do týchto oblastí. V súčasnosti sú takéto pätičky veľmi moderné (napr. www.modneveci.sk).
Využívať môžete 1 až 4 stĺpce. V sekcii stránky potom vkladáte bloky do oblasti Pätička stĺpec 1 až 4.

Vyberte šírku stĺpcov pätičky hodiacu sa k obsahu, ktorý chcete vkladať do pätičky.

UPOZORNENIE: Ak ste skryli niektorú z oblastí (stĺpce, hlavička, päta) dbajte na to, aby ste v sekcii STRÁNKY vkladali blok iba do viditeľných oblastí. Môže vás potom pliesť, že vložený obsah na webe nevidíte.
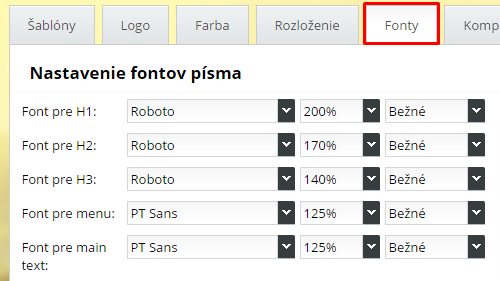
5. FONTY
Na stránke máte viacero formátov písma (H1 - H3, text v menu a main text). Každý z nich dokážete upraviť - nastaviť typ písma a veľkosť.

H1 - sú hlavné napisy stránok a kategórií produktov
H2 - je napr. text vložený cez blok Nadpis, nadpisy blokov Textový editor, Rázcestník a pod., názvy produktov a článkov, nadpisy v textovom editore, ktorým ste nastavili formát Nadpis 2
H3 - odkazy v bloku Rázcestník pri zobrazení Boxy, Nadpisy v textovom editore, ktorým ste nastavili formát Nadpis 3
Main text - všetky bežné texty na stránke, popisy produktov, text v článkoch a pod.
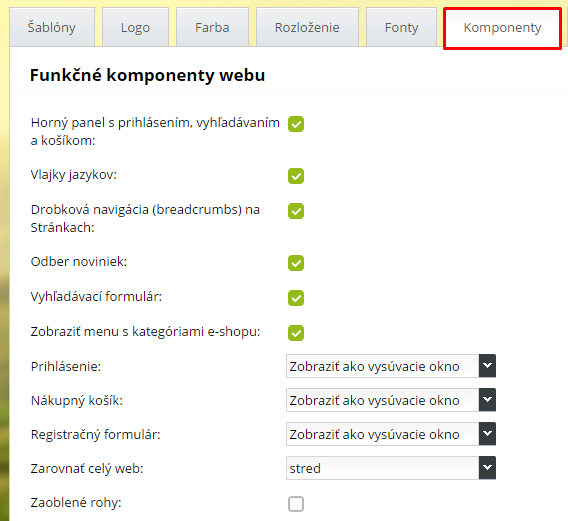
6. KOMPONENTY
Horný panel s prihlásením, vyhľadávaním a košíkom - pokiaľ máte e-shop, tento panel nechajte v šablóne e-shopu aktívny. V opačnom prípade sa vaši zákazníci nedostanú do košíka, nebudú sa môcť zaregistrovať a nebudú môcť vyhľadávať. Ak vám nevyhovuje umiestnenie týchto komponentov v šablóne, skúste ho zmeniť v záložke ROZLOŽENIE / HLAVIČKA.
Vlajky jazykov - aktivujte ak máte viacero jazykových verzií. Viaže sa na panel s prihlásením, vyhľadávaním a košíkom, preto ak chcete, aby boli vlajky viditeľné, panel nechajte zapnutý.
Omrvinková navigácia (breadcrumbs) na Stránkach - aktivácia / deaktivácia omrvinkovej navigácie v obsahových stránkach. Omrvinková navigácia v kategóriách produktov je aktívna vždy.
Odber noviniek - aktivácia / deaktivácia formulára na odber noviniek emailom - newsletter.
Vyhľadávací formulár - aktivácia / deaktivácia fulltextového vyhľadávania na webe.
Zobraziť menu s kategóriami e-shopu - kategórie produktov sa zobrazujú v menu v bočnom stĺpci webu. Kedy skryť menu s kategóriami e-shopu? Ak produkty zobrazujete cez Stránky a bloky Obsah kategórie alebo Produkty z. Ak na podkategórie produktov vedie Rázcestník, ak nechcete používať bočný stĺpec.
Zaoblené rohy - designová záležitosť. Zaoblí rohy tlačítok, menu, boxov a iných prvkov flatovej šablóny.
Zarovnať celý web - celú web stránku môžete posunúť vľavo, vpravo alebo na stred. Väčšinou sa používa zarovnanie na stred.
Prihlásenie, Registračný formulár a Nákupný košík sa dá zobrazovať viacerými spôsobmi. Ako vysúvacie okno, samostatná stránka alebo ich môžete úplne skryť. Náhľad tu: Viditeľnosť komponentov

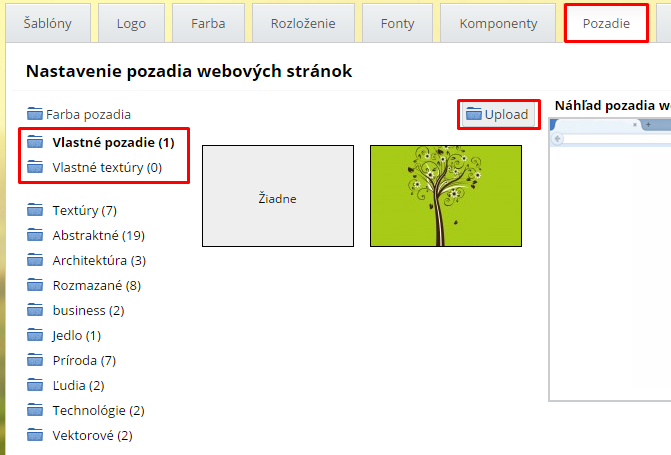
7. POZADIE
Do pozadia môžete vložiť:
- vlastný obrázok - kliknite na VLASTNÉ POZADIE -> UPLOAD -> PRECHÁDZAŤ, vyberte fotku z počítača a dajte NAHRAŤ

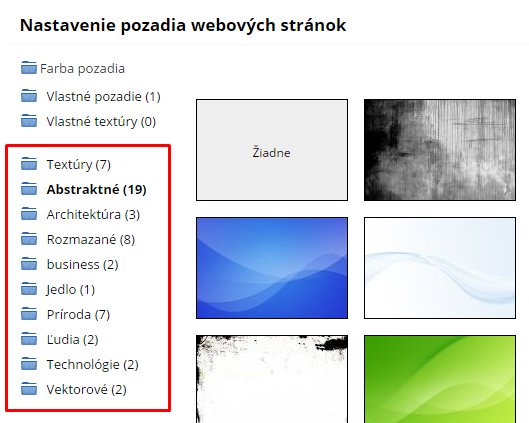
- obrázok z našej galérie - stačí si vybrať z galérie

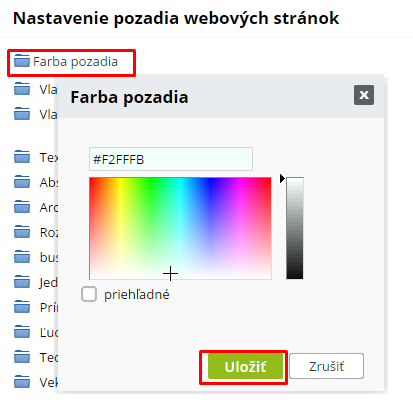
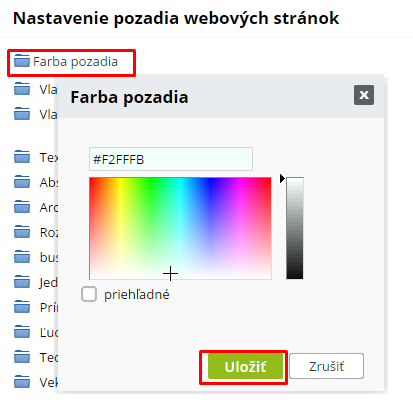
- jednofarebné pozadie - kliknite na FARBA POZADIA, vyberte si farbu a dajte ULOŽIŤ

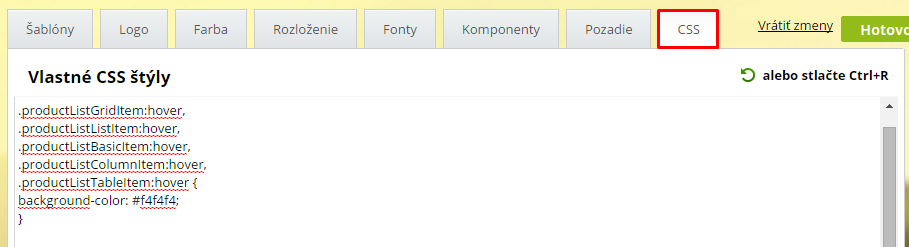
8. CSS
Karta CSS ponúka editor kódu. Ak viete pracovať s CSS, do tejto záložky môžete vložiť vlastné kódy a upraviť si e-shop šablónu podľa seba. Celkom šikovné, čo poviete?
Aby sa vložené CSS prejavilo, kliknite zelenú šípku  .
.